Gmail cómo poner la firma después de cada contestación y no al final del hilo
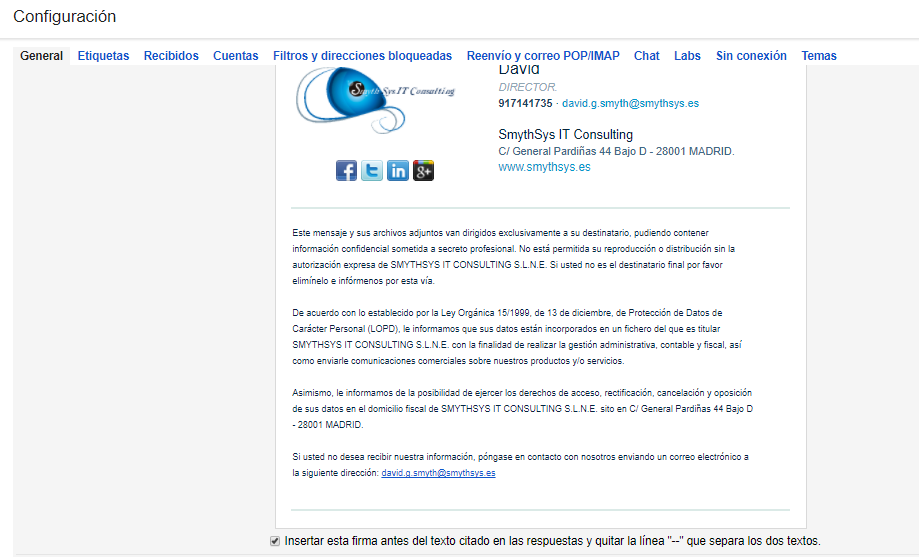
Nosotros usamos Gmail como correo corporativo. Y algún cliente se nos ha quejado que no veían las firmas en nuestros correos. Esto no es cierto porque Gmail pone las firmas automáticamente (y tampoco tiene mucho sentido cuando cada correo es de un usuario), pero siempre escucho a los clientes y algún problema debía haber. Al final lo descubrimos. El problema es que Gmail, por defecto, cuando hay más de un correo en un hilo, sólo pone la firma al final del hilo. Lo que tiene lógica para no cargar el correo (sobre todo con los que tenemos firmas largas). Pero muchos clientes de correo ocultan los correos del hilo y tienes que darle a “más” o “puntos suspensivos” para leer el resto (y la firma que está al final). Mucha gente no sabe hacer esto. Hoy os enseñamos a cambiar la configuración de Gmail para que ponga una firma después de cada contestación. Personalmente no me gusta, carga mucho los correos de información inútil repetida. Pero está claro que para muchos es necesario así que nosotros lo hemos activado. Procedimiento: Para ello tienes que irte a la rueda dentada, Configuración> General y bajar hasta justo debajo de tu firma. Ahí hay una casilla de selección que dice: “Insertar esta firma antes del texto citado en las respuestas y quitar la línea “–” que separa los dos textos.” Con esto tendrás la firma cada vez que escribas o respondas.