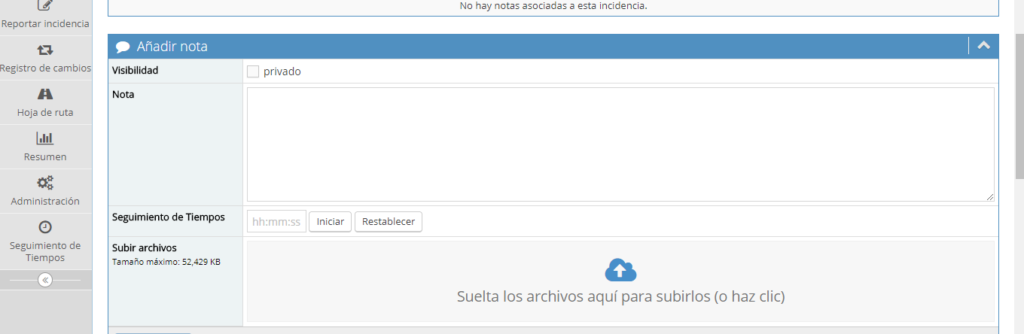
MantisBT es una gran herramienta que, aunque pensada para “bug tracking” se puede usar para muchas cosas. Entre otras ya la uso como reporte de incidencias en varias empresas. Por ejemplo para reporte de incidencias en esta empresa de informática, y para reporte de incidencias (llamadas, potenciales clientes etc) en una academia. Lo bueno es que es clara, ligera, sencilla y muy configurable para cualquier entorno. Si queréis tener una herramienta para que los empleados usen como “diario” o para que varios usuarios puedan comentar en un mismo caso o proyecto es perfecta. En uno de los casos necesitaba que se apuntara también el tiempo dedicado a cada “ticket” o incluso a cada acción. Para ello creé un campo personalizado y lo asigné a cada proyecto. Era funcional, pero tenía varios defectos: El formato tenía que ser decimal. Era un campo global, no por notas. Afortunadamente Mantis ya tiene en sus nuevas versiones la opción de Seguimiento de Tiempos y hoy queremos enseñaros a instalarlo y configurarlo. Cómo activar el Seguimiento de Tiempos. Para activar el seguimiento de tiempos tenemos que irnos a Administración >Administrar Configuracion > Reporte de Configuración. Ahí bajamos hasta el final y en Crear opción de configuración tenemos que rellenar los campos según lo que necesitemos. En todos dejar Todos los usuarios y Todos los proyectos a menos que queráis cambiarlo. Después si queréis: Habilitar sólo el Seguimiento de Tiempo: time_tracking_enabled, integer, 1 Habilitar el cronómetro: time_tracking_stopwatch, integer, 1 Habilitar el Seguimiento de Tiempo con coste: time_tracking_with_billing, integer, 1 Vídeo explicando cómo activarlo y cómo usarlo. Más información aquí (cómo activarlo) y aquí (cómo usarlo).