Cómo crear una nueva cuenta de administrador en WordPress por FTP
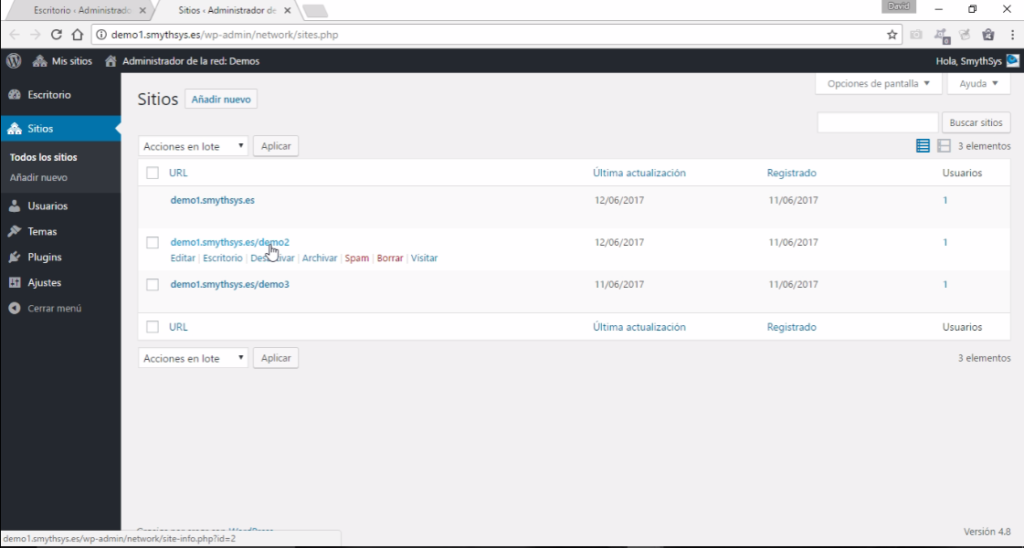
Hace unos días explicamos cómo cambiar la contraseña de administrador de WordPress por FTP. Hoy os dejamos una variante, que es crear una nueva cuenta de administrador usando un método similar. Este método lleva mucho tiempo funcionando, el artículo que usamos como fuente es del 2011 y, aunque no lo hemos probado (lo haremos), por lo que parece funciona todavía. La manera de hacerlo es similar: Entra por FTP a la carpeta de tu tema, y edita el fichero functions.php Pon el siguiente código (cambia los datos de login, password e e-mail): function add_admin_acct(){ $login = ‘myacct1’; $passw = ‘mypass1’; $email = ‘myacct1@mydomain.com’; if ( !username_exists( $login ) && !email_exists( $email ) ) { $user_id = wp_create_user( $login, $passw, $email ); $user = new WP_User( $user_id ); $user->set_role( ‘administrator’ ); } } add_action(‘init’,’add_admin_acct’); Entra en tu web para cargar el archivo de functions. Ahora deberías poder entrar por el backend. Si no, prueba el método del otro día para cambiar la contraseña