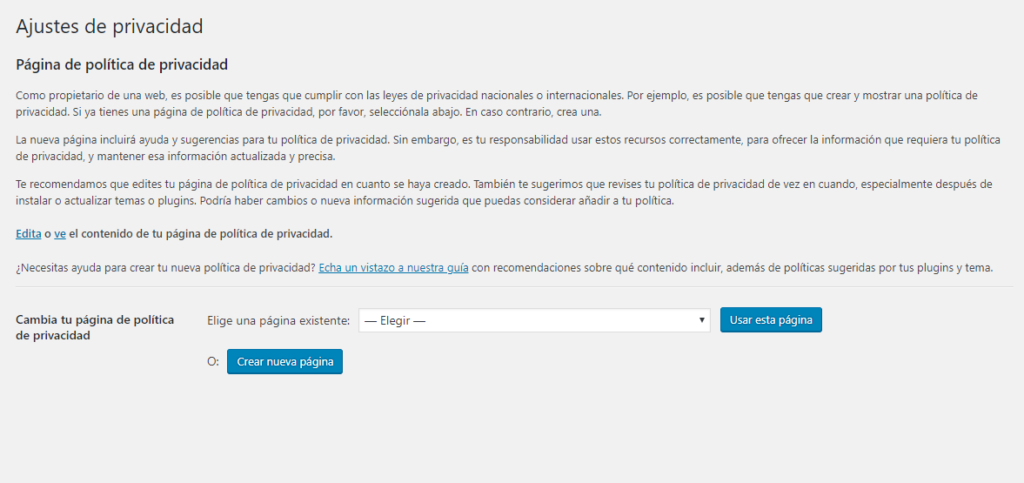
WordPress acaba de actualizarse hace unos días a la nueva versión, la 4.9.6. Como todos los gestores, están incluyendo a marchas forzadas funcionalidades para adaptar las páginas web a la RGPD. Como es el tema de moda, y uno que preocupa mucho a las empresas, os contamos que mejoras incluye esta nueva versión. Nuevas funcionalidades relacionadas con la RGPD. Estas son las nuevas secciones que añade esta actualización. Asistente para crear una página de Política de Privacidad. Si vas a Ajustes > Privacidad podrás acceder a una nueva sección que te permite indicar cual es tu página de Política de Privacidad, o te ayuda a crear una. Si pinchas en Crear nueva página, te abrirá una nueva página con una plantilla con sus recomendaciones. Sólo tienes que rellenar cada apartado con le información que se adecue a tu página en concreto. Y recordad que es una guía, puede que tu página necesite más. Exportar datos personales. Otro de los derechos que incluye la RGPD es que las páginas puedan enviar los datos que se contenga de ellos. Para eso han incluido una opción en Herramientas>Exportar datos personales. Ahí podrás poner un nombre de usuario o correo de la persona que está solicitando sus datos. El usuario recibirá un e-mail para confirmar de este tipo: Hola, Se ha realizado una solicitud de realizar la siguiente acción en tu cuenta: Exportar datos personales Para confirmar esto, por favor, haz clic en el siguiente enlace: http://.wordpress.org/wp-login.php?action=confirmaction… Puedes ignorar con seguridad este correo si no quieres llevar a cabo esta acción. Este correo se han enviado a you@example.com. Saludos, Tus amigos de WordPress http://wordpress.org Si lo confirma, la petición quedará en el backend como “Confirmado”, y el usuario dispondrá de un botón para “Enviar datos”. No se avisará al administrador que el usuario lo ha confirmado, éste tiene que entrar en el backend para verlo. Una vez enviados los datos el usuario recibirá un enlace, válido durante 48 horas, que contendrá un fichero zip con dichos datos. Y nosotros tendremos siempre un registro de dichas peticiones. Borrar datos personales. Esta nueva sección, en Herramientas > Borrar datos personales, funciona igual que la anterior, pero en este caso se borrará los datos que tenemos recopilados del usuario. Tanto en WordPress como en los plugins. Por lo tanto los usuarios tienen una manera de ejercer su derecho de eliminación de sus datos (borrado). Y, lo más importante para nosotros, los administradores disponemos de un registro de dicha eliminación por si alguien viene a pedirla. Estas actualizaciones son un gran avance. Por si solas no hacen que cumplas la RGPD e imaginamos que vendrán más. Es necesario además tu intervención.Tienes que revisar los cambios, verificar los plugins que usas, comprobar los textos que tienes en la página de Política de Privacidad (si se adecuan a la ley), comprobar los formularios de contacto etc. Pero son algo necesario y muy bien venido.