Control parental gratuito con OpenDNS.
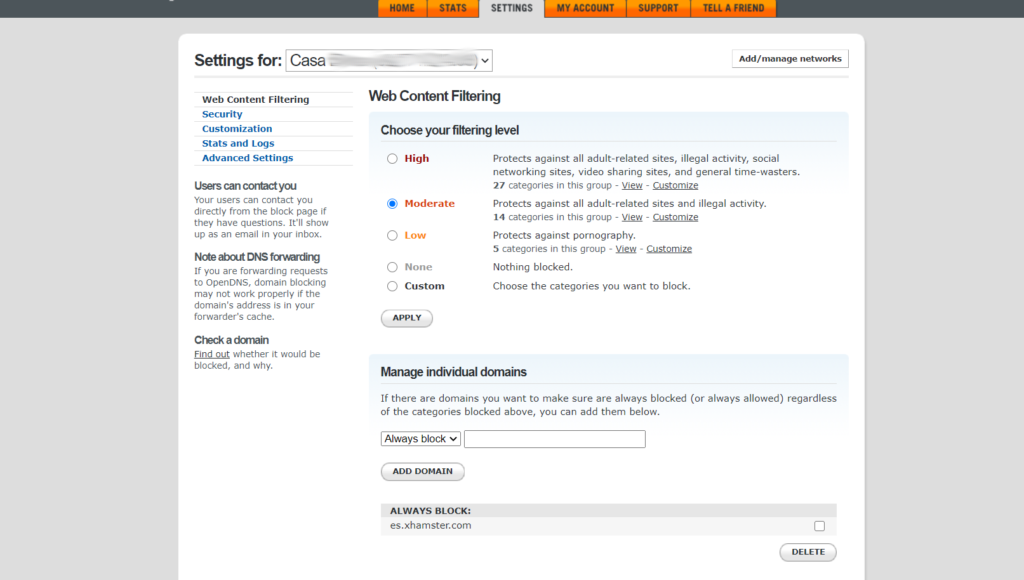
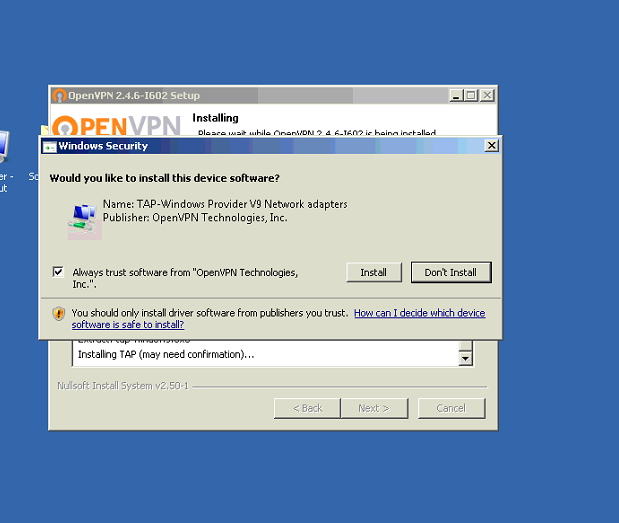
Hace unos días un amigo me llamó porque sus hijos habían venido corriendo porque “un señor estaba diciendo cosas raras en el ordenador”. A través de un juego (de los que juegan todos los chicos a esas edades), un jugador les había pasado un enlace por chat. Ese enlace llevaba a una web de chats aleatorios, y les debió tocar un desequilibrado. Obviamente el tema era preocupante, y una llamada de alarma para implantar una solución: un control parental. Como consejo general, todos los que tenemos niños deberíamos implementar controles en los dispositivos con conexión a Internet. Ellos no son conscientes de los peligros, ni de los contenidos no adecuados existentes. Con unas simples limitaciones evitamos problemas.Esto (en mi opinión), también debería implementarse para restringir su uso (puede llegar a ser una adicción para ellos).Como padres es nuestra labor establecer límites. Cuando me puse a mirar cómo estaba el tema del control parental, vi que había cambiado respecto a artículos que escribimos hace años. Ahora la mayoría de programas son de pago. Solución: control parental cambiando los DNS a OpenDNS. La solución por la que nos decantamos fue cambiar los DNS (podéis ver aquí qué son los DNS) por los de OpenDNS (ahora propiedad del gigante de las comunicaciones CISCO). ¿Qué es lo que pretendemos con esto? Como los DNS son “las páginas amarillas” a las que van los dispositivos para traducir nombres de dominio a direcciones IP (que son las que usan los ordenadores), se pueden usar muy eficazmente para bloquear ciertas páginas y direcciones de Internet. Nosotros cogemos gestión de esas páginas amarillas y censuramos (de hecho OpenDNS tiene un gran listado de direcciones censuradas) las que no queremos. ¿Cómo se implementa? Siempre que cambiamos los DNS tenemos dos opciones: Cambiarlo en el router (o dispositivo que haga el DHCP, porque también asigna los DNS de los equipos). Si lo hacemos ahí, automáticamente todos los dispositivos de nuestra red tendrán los nuevos DNS. Es más sencillo, más cómodo y más difícil de quitar (porque los niños tendrían que saber modificar la configuración del router).Si no queremos algún ordenador con control parental, sólo tenemos que cambiar los DNS de ese dispositivo.Nosotros, en este caso, optamos por el segundo método porque el router casero de Vodafone no dejaba cambiar los DNS.Cómo hacerlo en el router depende de cada modelo, así que no lo mostramos. Pero es entrar en la configuración avanzada, LAN y DHCP. Ahí veréis los DNS que asigna junto a la red y el rango de IPs. Cambiarlo manualmente en cada equipo. Es más laborioso en teoría. Pero en una casa los niños usarán pocos dispositivos. El gran problema de este método es que, cuando el niño aprende informática, puede deshacer el cambio (entonces tendríamos que crearles cuentas que no sean de administrador y no darles permiso a sus cuentas). OpenDNS: ventajas. Como hemos dicho la solución que escogimos fue OpenDNS. Porque es gratuita, porque lleva tiempo, es muy fiable y porque permite personalizar los DNS (añadir restricciones o eliminarlas). Sus DNS tienen listados de sitios no adecuados (que personalizan y actualizan). OpenDNS tiene dos modalidades gratuitas. En la sencilla OpenDNS Family Shield, no tenemos que crear cuenta. Sólo cambiar los DNS de los equipos a los “protegidos”, y dejar que estos nos protejan. Aquí tenéis un manual. En la segunda opción,OpenDNS Home, la que recomendamos. tienes que crear una cuenta gratuita (registrarte). Pero merece la pena porque con tu cuenta puedes poner el nivel de protección, habilitar o deshabilitar tipos de restricciones, y bloquear (o permitirlos) sitios específicos.Esta es la que mostramos en el vídeo. La configuración es parecida a la anterior, pero los DNS cambian. Aquí podéis ver cómo configurar OpenDNS en varios dispositivos: https://www.opendns.com/setupguide/ Podéis comprobar que estáis protegidos con OpenDNS intentando entrar en los siguientes sitios (que deberían producir un aviso de bloqueo por CISCO. https://welcome.opendns.com/ http://www.internetbadguys.com/ Vïdeo sobre cómo usar OpenDNS como control parental. Aquí os dejamos un vídeo sobre cómo usar OpenDNS como control parental.