Asistente de migración para migrar datos de un PC con Windows a un Mac
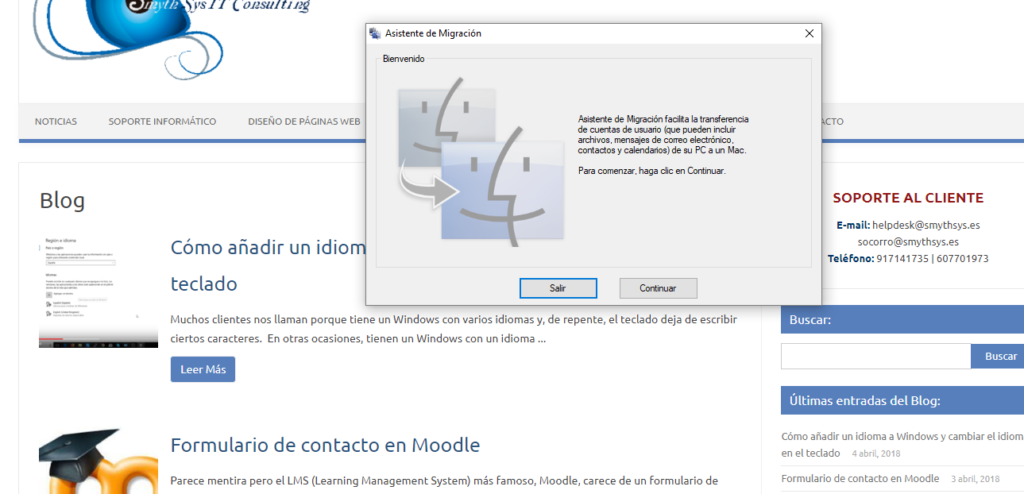
Si has decidido pasarte de Windows a Mac (decisión plenamente respetable) lo primero que piensas es cómo pasar tus datos a tu nuevo y flamante ordenador con la manzanita. Hoy os dejamos un programa de Apple para hacerlo. Cómo migrar tus datos de un PC con Windows a un Mac. Apple pone a tu disposición el Asistente de Migración. Un pequeño programa que puedes instalar en tu ordenador con Windows. Este programa te realiza el traspaso de “contactos, calendarios, cuentas de correo electrónico y mucho más“. Aquí tienes el listado. Nota: el correo sólo lo pasa si tienes Office 32 bits. No reconoce el de 64 bits todavía. “El Asistente de Migración no admite las versiones de 64 bits de Outlook. Puedes migrar de forma manual Mail, Contactos o Calendarios desde Outlook 2013 o Outlook 2016 si inicias sesión en el Mac e introduces el contenido manualmente.” Los requerimientos mínimos son Mac Sierra o posterior y Windows XP o posterior. Para El Capitán está esta versión. Para realizar el traspaso: Instala el programa en tu Windows. Conecta ambos ordenadores (PC y Mac) en la misma red (LAN) ya sea por wifi o cable. Cierra todas las aplicaciones abiertas en ambos ordenadores. En el Mac usa el Asistente de Configuración que se inicia la primera vez, o abre el Asistente de Migración desde la carpeta Utilidades. En el Mac pasa las pantallas del asistente y escoge la opción Desde un PC con Windows. Pon el usuario y contraseña de administrador cuando te lo pida. En el PC sigue las pantallas del asistente. Ambos ordenadores deben mostrar el mismo código al final del asistente. Si es así dale a continuar en ambos. El Mac analizará el PC y te pedirá que carpetas y servicios quieres migrar. Escógelas y pincha en Continuar. Deja que acabe y reinicia el Mac. Te solicitará contraseña y podrás ver si está todo migrado. Asegúrate de autorizar el Mac en iTunes para instalar las actualizaciones y nuevos servicios. Es así de sencillo. Más información aquí.