Cómo exportar e importar posts, entradas, gratis en WordPress con las imágenes destacadas
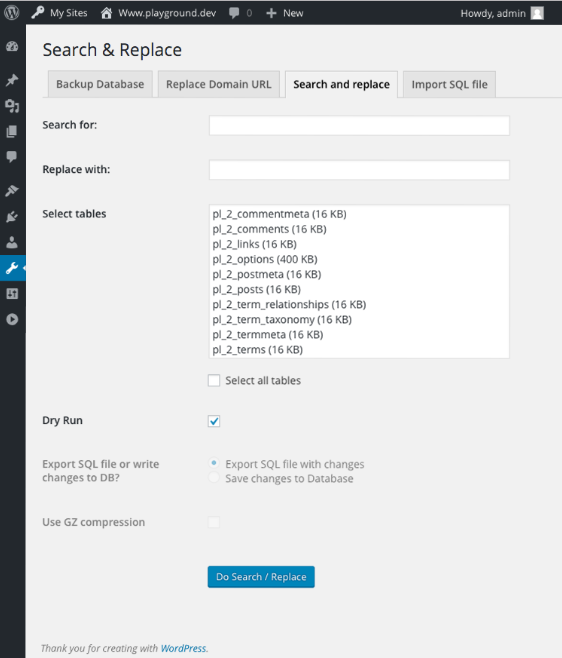
Llevamos unos días migrando o renovando webs. En muchas ocasiones tenemos que pasar posts de una web antigua a una nueva con contenido, autor, comentarios e imagen destacada. Hoy os vamos a enseñar la manera más sencilla de hacer eso. Existen muchos plugins, en teoría gratuitos, para hacer esto. Los debemos haber probado todos. Algunos fallan, no funcionan bien, o están limitados a ciertos campos. Y, sobre todo con las imágenes, cuando queramos subir otros nos piden pasar a la versión de pago. ¿Quién querría migrar un post sin su imagen? Cómo exportar e importar posts en Wordress con imagen destacada. La solución, como ocurre frecuentemente, es más sencilla. Los plugins oficiales de WordPress funcionan muy bien, aunque hay que saber usarlos. Os recomendamos que uséis el orden que os indicamos (primero posts y luego imágenes). Exportar posts. Lo primero que tenemos que hacer es exportar los posts en la web antigua. Para eso no tenemos que instalar nada. Sólo ir a Heramientas > Exportar y seleccionar Entradas. Escoged la configuración que queráis y pinchad en Descargar el archivo de exportación. Esto generará un archivo xml que, por cierto (ya hablaremos de esto otro día) es fácilmente editable si lo necesitas. Importar posts. Id al nuevo WordPress e instalad el plugin oficial para importar. Es este: Importador de WordPress. Una vez instalado ir a Herramientas >Importar y, al final, veréis la opción de importar entradas. Es fácil de usar, sólo tenéis que indicar el archivo exportado en el punto anterior, y seguir los pasos del asistente. Esto importará los posts, los autores, los comentarios y muchos campos personalizados (aunque algunos no podrás verlos). Exportar imágenes. Vamos a por las imágenes destacadas. Vuelve al WordPress original y ve a Herramientas >Exportar. Elige ahora la opción de Medios y de nuevo Descargar el archivo de exportación. Descargará las imágenes. Importar imágenes. Por último vamos al nuevo WordPress y, de nuevo en Importar, escogemos la misma opción pero ahora el fichero de imágenes que acabamos de exportar. Importará (va a tardar) las imágenes, y asignará cada imagen destacada a la del artículo en cuestión. Así tendremos los artículos con sus imágenes. Puede (tenemos que comprobarlo) que en la base de datos quede la asignación del as url de las imágenes al antiguo blog. Sólo tenemos que usar el plugin de Buscar y Reemplazar para cambiar dichas url por las nuevas.