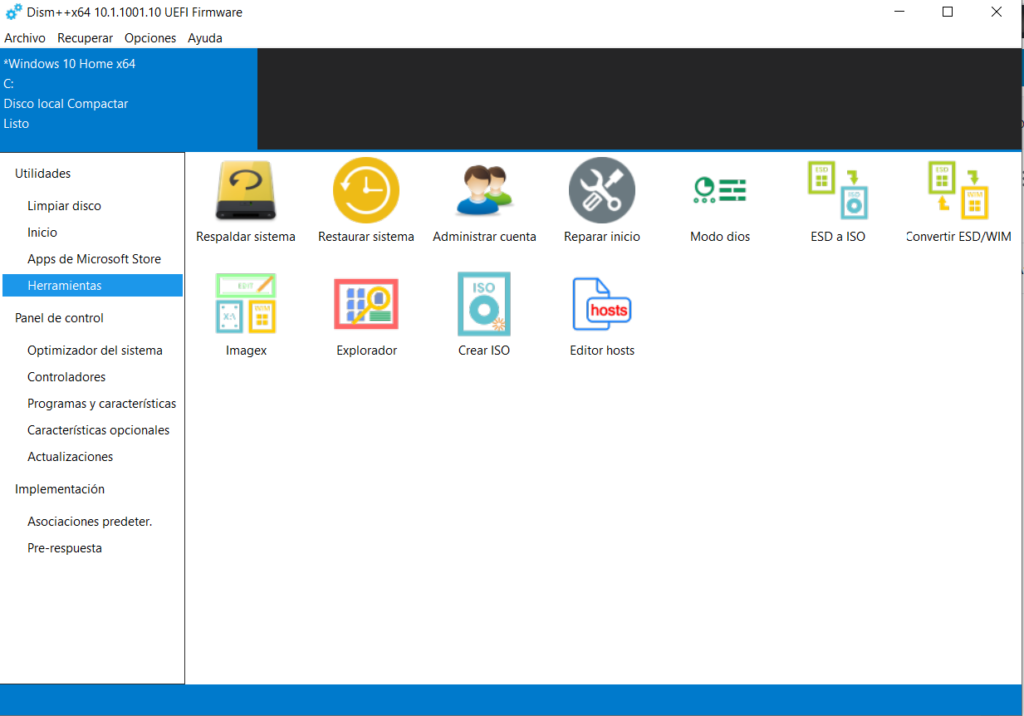
Dism++: entorno gráfico para DISM basado en CBS.
Hoy os dejamos una herramienta MUY técnica. Si el título te suena a siglas sin sentido, si no sabes lo que es DISM, mejor no sigas leyendo. Esta herramienta, en malas manos, puede dañar tu ordenador. Pero la hemos descubierto hace poco, y no sabíamos que existía. Todos los técnicos hemos usado DISM alguna vez, siempre por línea de comandos. E intuimos que tiene más potencia….pero cualquiera se aclara con los comandos. Por eso esta herramienta de DISM++ es tan útil, toda la potencia de DISM pero con interfaz GUI. Así no sólo es más fácil hacer las tareas de siempre, si no que además, podemos descubrir nuevas. Con DISM++ puedes hacer muchísimas cosas: Limpiar el disco en profundidad. Editar las secciones de arranque. Eliminar apps de Microsoft Store. La sección herramientas permite Respaldar y Restaurar el sistema, gestión de cuentas, modo Dios y mucho más. Optimizar el sistema (hacer ajustes avanzados). Añadir o borrar controladores. Eliminar programas. Gestionar actualizaciones Realizar gestiones para instalaciones PE. Un gran descubrimiento. Probadlo