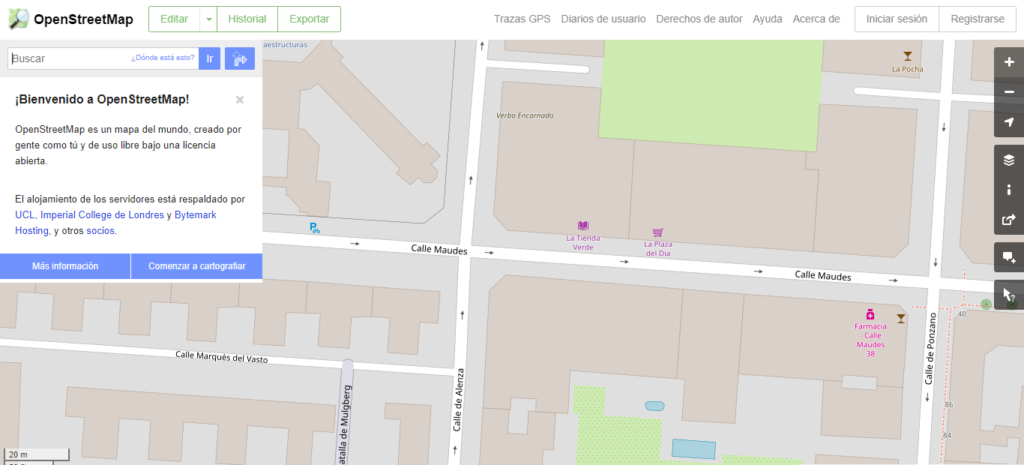
Está claro que, después del artículo de ayer, puede ser interesante ir mirando alternativas gratuitas a Google Maps. Aunque sólo sea por si acaso. Hoy os dejamos una de las más potentes: OpenStreetMap. Que es OpenStreetMap. OpenStreetMap es un proyecto de la fundación con el mismo nombre, OpenStreetMap Fundation, para crear y proporcionar datos geográficos gratuitos, entre ellos mapas. Puedes acceder a los mapas en: https://www.openstreetmap.org y éstos se forman, mantienen y actualizan por la creciente comunidad de usuarios. Estos datos se verifican con fuentes externas. Los mapas usan el motor de búsqueda Nominatim, al que puedes acceder y hacer una búsqueda tanto directa (por dirección) como inversa (con latitud y longitud). El sistema de servidores está mantenido por sus socios en todo el mundo. Quien puede usar OpenStreetMap y cómo. Todo el mundo puede usar OSM, de cualquier manera y sin pagar. Sólo hay dos condiciones, mencionar de dónde hemos sacado el mapa, y compartirlo de la misma manera (sin restricciones). “OpenStreetMap es datos abiertos: puedes usarlo libremente para cualquier propósito, siempre y cuando des crédito a OpenStreetMap y a sus colaboradores. Si alteras o te basas en los datos en casos determinados, deberás distribuir el resultado únicamente bajo la misma licencia“. “There are no restrictions on who can use the data. Individuals, clubs, societies, charities, academe, government, commercial companies. When we say everyone, we mean everyone. There are no restrictions on where you can use the data. Privately or publicly. Commercially or non-commercially. Paper maps, electronic maps, books, newspapers, TV, gazeteers, search systems, routing, games … or indeed anything you can think of that will surprise us. There are two restrictions, some call them freedoms, on how you use the data. See the following sections on Attribution and Share-Alike.” Que se puede hacer con OpenStreetMaps. Obviamente ahora mismo no tiene el aspecto visual ni todas las opciones que tienen Google Maps. Pero se pueden compartir los mapas (cada día más actualizados) tanto como enlace como insertados por html. También te permite exportarlos en formato OSM, o descargar como una imagen. Los mapas tienen bastantes opciones de personalización como las capas o datos a incluir, el zoom (no llega mucho), añadir notas o la ubicación. Cómo participar. Puedes registrarte y formar parte de la comunidad para empezar a cartografiar tu mismo. Así aportas al proyecto.