Importar y exportar productos en Woocommerce. Plugin Product Import Export for WooCommerce.
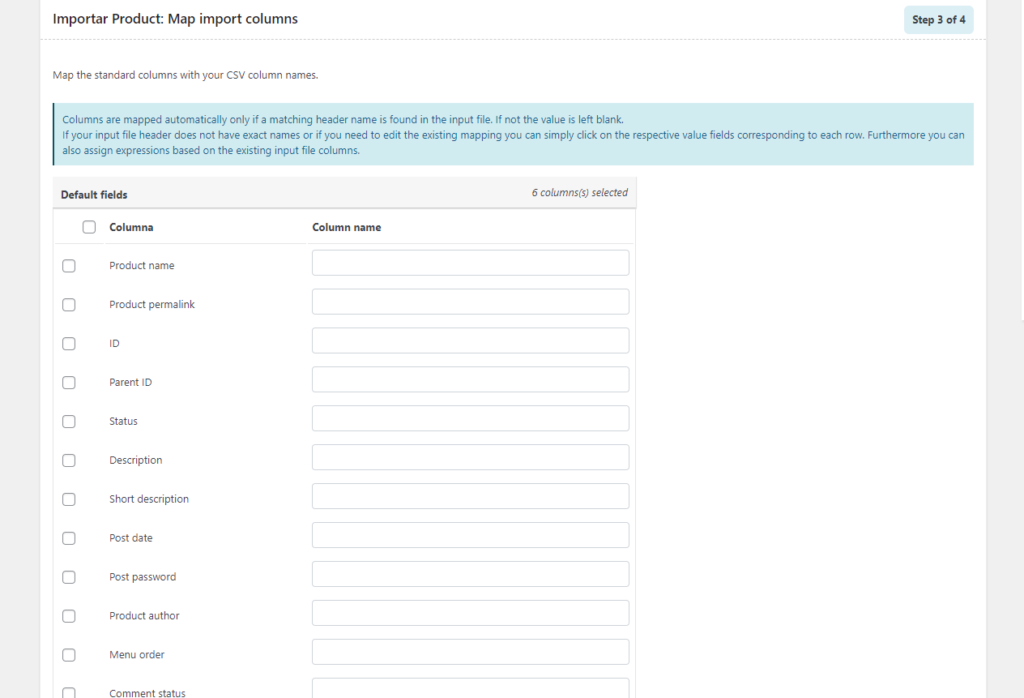
Hace unos días un cliente nos solicitó importar más de 13 000 productos a una tienda de Woocommerce. Con sus categorías, precios, stock, imágenes etc. Obviamente esto hay que hacerlo con una importación automática, no hay manera de hacerlo a mano. Woocommerce tiene una opción de importar en Productos->Importar. Ellos recomiendan exportar unos productos de ejemplo o usar un csv que te dejan en Github, o seguir este esquema. Pero la verdad es que las primeras pruebas con este importador no fueron satisfactorias. No digo que no funcione, digo que no es fácil. Y como cualquier importación desde un csv implica una manipulación del fichero origen, tampoco queríamos demasiada complejidad a la hora de importar. Afortunadamente encontramos este plugin, que hoy recomendamos porque nos hizo la tarea mucho más fácil. Tanto a la hora de importar, como a la hora de actualizar los productos una vez subidos. Plugin Product Import Export for WooCommerce de WebToffee El plugin es Product Import Export for WooCommerce y, como decimos, nos ha funcionado de maravilla. Es verdad que falta algo de documentación, pero no es difícil averiguar cómo se usa cada opción. Con él puedes: Importar productos o comentarios de los productos. Elegir el fichero de importación y el delimitador. Mapear las columnas que quieras con todas las opciones de Woocommerce con sólo pinchar cada una. Y se ve el valor que te va a producir. Se pueden importar todos los campos que necesitemos, incluidas las imágenes. Elegir si importar o actualizar. Elegir si guiarse por los IDs o por los SKUs. Algo muy importante, elegir el número de elementos que se importará en cada lote (para sistemas que puedan estar limitados y evitar que de error). También tiene una opción de ver los logs con cada cambio que se ha hecho en cada importación, así como un historial. Como os decimos, un plugin que funciona genial y nos ha ayudado mucho en esta tarea. Espero que os sirva a vosotros también. Podéis ver el manual aquí y un vídeo de su uso debajo: