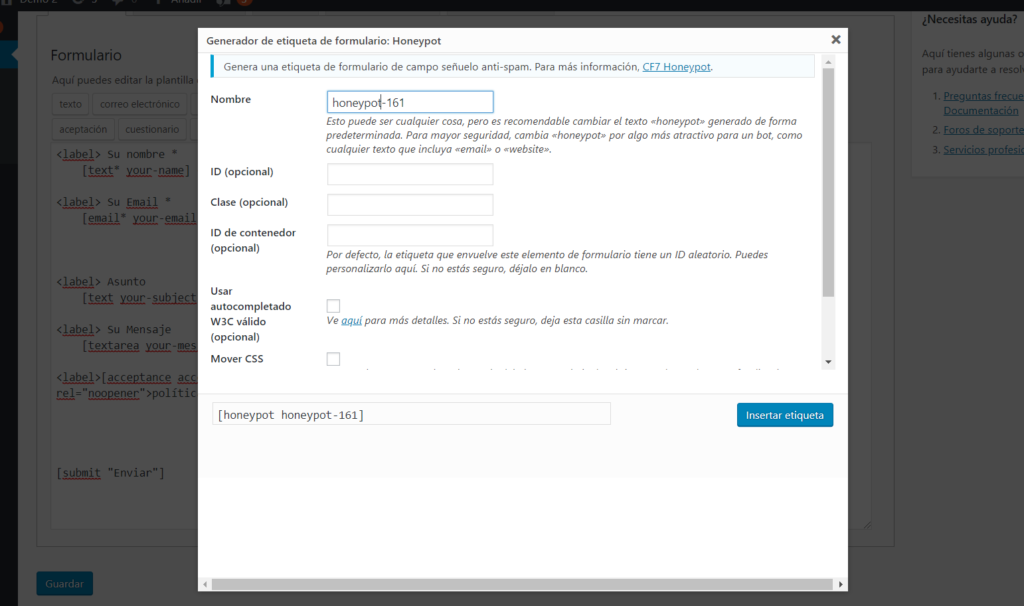
Contact Form 7 es, sin duda, junto a Ninja Forms, uno de los plugins de formulario de contacto más usados. Y, por lo tanto, una de las preguntas que más nos hacen, es cómo reducir o eliminar el spam con Contact Form 7.Hoy os dejamos algunos trucos. Lo ‘primero es decir que, como todas las “infecciones” o el malware en informática, no hay un sólo método ni nada 100% eficaz. La idea general en seguridad es crear diferentes capas que vayan filtrando, cada una con diferente eficacia hacia diferente tipos de infecciones, hasta dejar pasar sólo lo legítimo. Lo segundo es decir que, también como regla general, cuando más seguro algo sea informáticamente hablando, también es: a) más intrusivo y menos cómodo para el usuario. b) Más probabilidades hay que genere “falsos positivos” y bloquee contenido legítimo. Lo mejor es siempre hace un equilibrio entre “usabilidad” y seguridad. E ir probando varias soluciones en capas para ver cual nos da mejor resultado. Métodos para reducir el spam en formularios de Contact Form 7 en WordPress. Nosotros os recomendamos los siguientes métodos (nosotros solemos ponerlos en este orden…pero el orden no es realmente importante). Como hemos dicho antes, mejor “en capas”, y mejor realizar primero una, ver los resultados, luego otra, ver etc. Y detenerse cuando la cantidad de spam sea “aceptable”. Activar un Honeypot. Hace unos días os explicamos cómo activar un Honeypot para CF7. Este es un método “invisible” para los usuarios, porque añade un campo que estos no ven, pero que los robots si. Si el campo se rellena se considera que es un robot. Obviamente muchos programas ya tienen mecanismos para evitar este sistema, pero cortará a los que no. Quizzes. Son pequeñas preguntas que a un robot le resulte difícil de contestar. Preguntas como: – “¿De qué color es la leche” – “¿Cuantas patas tiene una vaca?” Etc… Puedes poner la que se te ocurra, pero que un robot no pueda calcular.Obviamente si usan IA pueden deducirlas mejor, pero de nuevo quitamos a todos los robots que no lo hagan.Pronto os enseñaremos cómo hacerlo con Contact Form 7. Captcha. Ya los conocéis, las típicas preguntas automáticas de seguridad. Parecido a lo anterior pero normalmente con un plugin o un servicio externo.CF7 ya no recomienda Really Simple Catcha y recomienda reCaptcha de Google. Podéis usar V2 o V3. Pronto os explicaremos que no es lo mismo, y no sirven para lo mismo.Nosotros solemos usar los Captcha como último recurso porque suelen ser bastante intrusivos y acaban cansando a los usuarios. Además, obviamente los que diseñan los robots estudian cómo romper estos sistemas continuamente, debido a su uso extendido. También podéis usar plugins especializados como Askimet…pero ya son métodos de pago. Así que probad, elegid y, como os recomendamos, no creáis que hay una solución perfecta, ni universal. Es añadir capas gradualmente hasta reducir la entrada de spam a algo “aceptable”.