Como hemos dicho otras veces, cada día usamos más los navegadores para leer el correo y menos los clientes de correo (Thunderbird, Outlook…). Tienen casi todas las funcionalidades y ningún coste.
Por ejemplo el correo de Google tiene una barra desde la que acceder a Contactos (muy malos por cierto), Calendario (muy bueno), Drive etc. En Gmail se puede recibir y enviar desde varias cuentas de correo, e incluso tiene un chat incorporado (que nosotros usamos mucho).
Alguna gente me ha comentado que no usan el navegador porque no pueden poner la firma de correo “bonita” (con fotos, tipografía, enlaces etc). Bueno..pues aquí hay dos maneras en Gmail (probado con Chrome).
- Usando extensiones del navegador. Por ejemplo la buenísima WiseStamp, que te permite incluso tener varias firmas; Autopen o muchas otras que puedes buscar en Google Play.
Nosotros empezamos así…pero personalmente no lo encontré muy práctico. Eso si, si usas varias firmas, es la mejor solución. - Este es nuestro truco (nos llevó tiempo encontrarlo, lo hizo Víctor). Puedes añadir tu firma html en el apartado de Gmail de firma, pero sólo de esta manera (al menos en Chrome).
– Crea un html que te guste como firma, con las imaǵenes, logos, iconos de redes sociales, texto etc que necesites.
– Guárdalo en un fichero, por ejemplo firma.html.
– Abre ese fichero con Chrome.
– Selecciona todo el contenido con el ratón, copia y pégalo en el apartado de firma de Gmail.
– Si, suena raro. No puedes poner el contenido de html en ese apartado porque Gmail no lo reconoce, pero si lo seleccionas, copias y pegas de una web abierta en Chrome si lo usa.
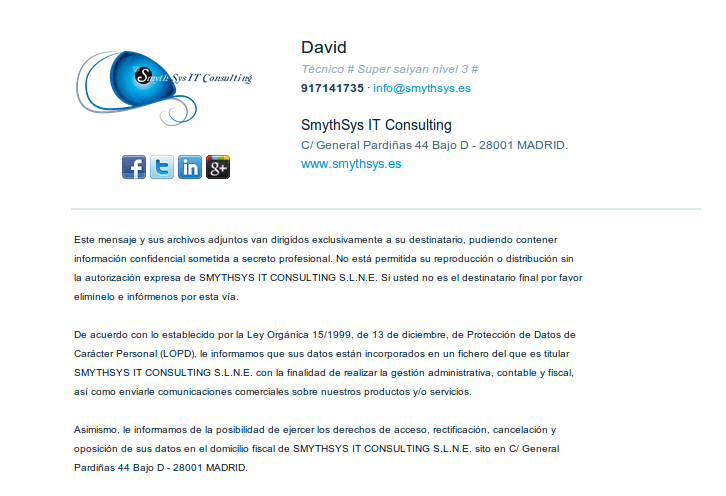
Os dejo un pantallazo de nuestra firma para que veáis cómo queda. Todos los apartados pueden pincharse en la firma (no en el pantallazo) y llevan a los enlaces correspondientes.
Por cierto una buena idea es subir las imágenes convirtiéndolas a Base64.
Os recomendamos los siguientes productos relacionados con la informática:












Excelente post!!! Muchas gracias!!!
Brillante! no era capaz de meter una firma en condiciones, sólo me daba posibilidades de formatos muy reducidas…. otra utilidad fantástica de Gmail (que utilizo bastante) es gestionar varios dominios y correso desde la misma bandeja de entrada, además ,puedes responder con la identidad que prefieras, según corresponda. Saludos.
También lo tenemos en un artículo. 😀
al copiar en la configuración de gmail no acepta las dos columnas y me deja la imagen del logo por arriba!! Como lo conseguisteis vosotros, solo con copiar?
gràcies!
Si, sólo con copiar. Si te está permitiendo el html lo que te pasa ahora es más bien espacio y orden (html puro). Suele pasar en las web, tienes que poner alineación derecha o izquierda en la imagen.
La segunda opción va de perlas. Fàcil i queda como en el html
No consigo que se copien las imágenes… Qué puedo hacer?
Gracias!
Las imágenes tienen que estar en algún servidor de internet y puestas como html.
Incluso cuando están dentro de la firma html creada??? Entonces no es solamente copiar y pegar?
Gracias!
No puedes copiar una imagen. No se cómo está en el html pero si está “pegada” no vale. Tiene que estar en algún sitio web.
buenas, he creado una firma.html en photoshop, con enlaces a facebook, twitter e instagram para acceder a las paginas de las redes sociales. No encuentro como poner todo esto en una firma. Osea debo montar las imagenes en un servidor (ej: picasa) y luego insertarla en la firma y asignarle un URL para cuando se clickee en los botones de las redes sociales. GRacias
SI…eso mismo como explica el artículo.
Estimados.
No logro que mis links se activen. Al abrir el codigo en un pestaña de chrome todo tranquilo pero al copiar al recuadro de firma se desactivan.
Alguna idea, gracias.
El truco es seguir los pasos del artículo. Copiar y pegar el texto como aparece en chrome, no ponerlo como html o desde un editor. Crea la página, ábrelo en chrome y copia directamente. Pégalo en la firma y funciona.
Muy bueno! Gracias!
De nada! A ti por leerlo!
Excelente! Ni adivinando mil veces hubiera imaginado que así servia. +10
Buenas! me encanta vuestra idea, todo casi perfecto. excepto que a la hora de guardar la firna, gmail me indica que es demasiado larga. ¿Alguna idea? Un saludo!
Olatz, no nos ha dado ese problema nunca….¿no puedes acortarla?
No uses imágenes en base64
Gracias!. El truquillo de copiar y pegar sirve, pero …
Al menos a mi, copiando la firma desde firefox o chrome daba igual, no me daba resultado poniendo etiquetas div con style, para poder poner dos div seguidos en las misma fila (a la izquierda div con imagen y a la derecha div con texto). El html en cualquier navegador se veía bien y aunque al pegarlo en gmail si lo mostraba bien, al enviar el mail me pone la firma siempre con los div uno encima de otro.
Solución, después de probar varaias variantes de css y html, rehice el html en lugar de con div con tablas.
Buenas,
llevo dias rompiendome la cabeza para crear una firma con gmail digna, y hoy he dado con este post.
Pero no consigo hacerlo, algo hago mal y no sé el que, aunque creo que los tiros van por el tema de la imagen.
He creado un documento con el texto de la firma, hipervinculos y tal y lo he guardado como página web. He subido también la imagen que quiero añadir a un servidor de internet. Ahora bien, he leído que la imagen tambien debe estar en ese documento como html, y ahí me pierdo. Cómo se hace eso? He guardado la imagen desde el servidor donde la he subido como .html y he insertado ese archivo en ese formato en el documento de la firma, pero al copiarlo en gmail (abierto desde google chrome), sigue sin salirme la imagen.
Qué hago mal?
Gracias!
Hola Xenia, para eso tienes que aprender un poco de html (en el artículo lo damos por supuesto) pero te explico rápido. La imagen la tienes que tener guardada en internet en formato de imagen (jpg, png etc).
Luego tienes que crear un fichero html con un editor html (los hay online). Si no sabes html lo mejor es que uses un editor WYSIWYG que te permite subir la imagen al fichero y el te pone el código. Como dice el artículo abres el fichero este que has creado en Chrome, seleccionas todo y lo copias y pegas a la sección firma. Copiará el código y te funcionará la firma.
Genial solución !! Muchas gracias por este post.
Muchas gracias, me ha sido de gran ayuda.
¡Para eso estamos!
Muchas gracias por el artículo, llevo tiempo buscando cómo colocar la firma en Gmail, voy a probar a ver 🙂
Excelente. Me ha sido de gran ayuda. He probado a configuralo en Firefox y funciona igualemente.
Hola, he creado mi firma en html, pero el teléfono y el email aparecen en azul y subrayado como hipervínculo. No hay forma de quitarlo, ni con text-decoration:none, color, ni nada. Y al ser el fondo rojo se ve fatal. ¿No hay otra forma de hacerlo?
No lo hemos probado…en nuestro caso el azul nos vale 😀
Buenas, yo he intentado copiar tu firma y pegarla pero me sigue diciendo que es demasiado grande