Esto es un truco muy interesante en ciertos casos. Coge una imagen y la convierte en código, el cual es puede poner en un html para mostrar directamente la imagen. Os enseñamos cuando y cómo hacerlo.
Cuándo es interesante convertir imágenes a Base64.
Básicamente en 3 situaciones.
- En firmas de correo que admitan html. El poner la imagen ahí como código y que no tenga que buscarla de otro sitio reduce la posibilidad de spam y facilita la carga. En ciertas ocasiones es la única manera porque no permiten subir imágenes (firma de Gmail).
- En páginas web que tengamos que poner imágenes pero no nos deje cargarlas de sitios de terceros o subirlas porque esté restringido.
- En tu página web cuando quieres reducir la carga de imágenes. Cuando una web abre una imagen el código es como este:<img src=”….” title=”….” alt=”……..” />La web abre un proceso para cargar esa imagen desde ese src y esto gasta tiempo y procesador. Las imagenes en Base64 se cargan “incrustadas”, directamente desde código, y no tiene que abrir otro proceso ni gastar tanto tiempo.
Cuando no es interesante.
Las imágenes en Base64 aumentan el código, y no permiten etiquetas para SEO. Así que no es bueno hacerlo en todas. Sólo en ciertas como los favicon, iconos, logos pequeños, ciertos fondos en css o cualquiera que tarde mucho. También si se cargan desde sitios de terceros.
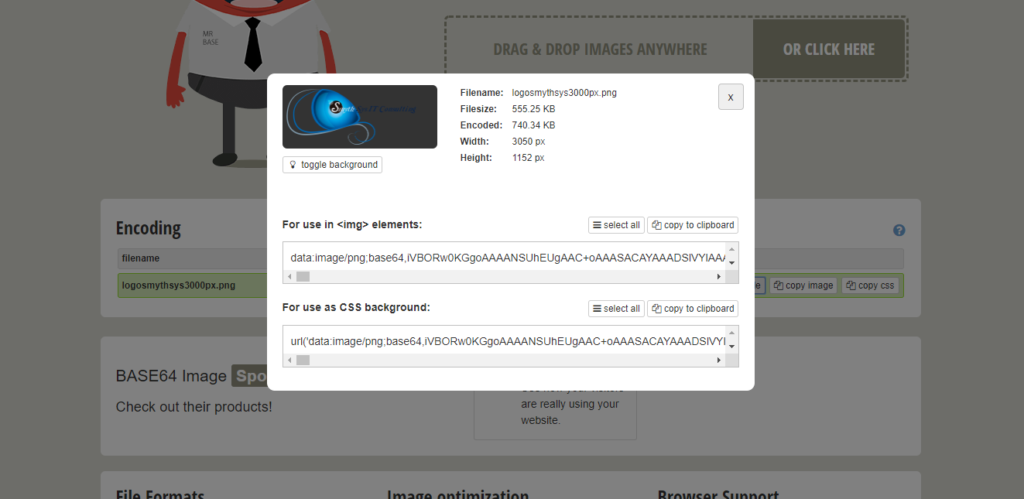
No lo hagáis en imágenes grandes, el código sale larguísimo. Nosotros, por ejemplo, hemos puesto como ejemplo un logo grande, pero porque lo teníamos a mano. Nunca lo pondríamos tan grande en Base64.
Cómo se hace.
Lo mejor es usar un sitio web. Existen varios si buscas en Google, por ejemplo https://www.base64-image.de/
Ahí subes la imagen y te dará el código tanto para html como para css. Una imagen en Base64 en html se carga así:
<img src="data:image/gif;base64,........" title="Título" />
En CSS se pondría algo como:
background: #FFF no-repeat center center url("......")
En los puntos suspensivos se pone el código que te dan las webs anteriores.
Os recomendamos los siguientes productos relacionados con la informática: