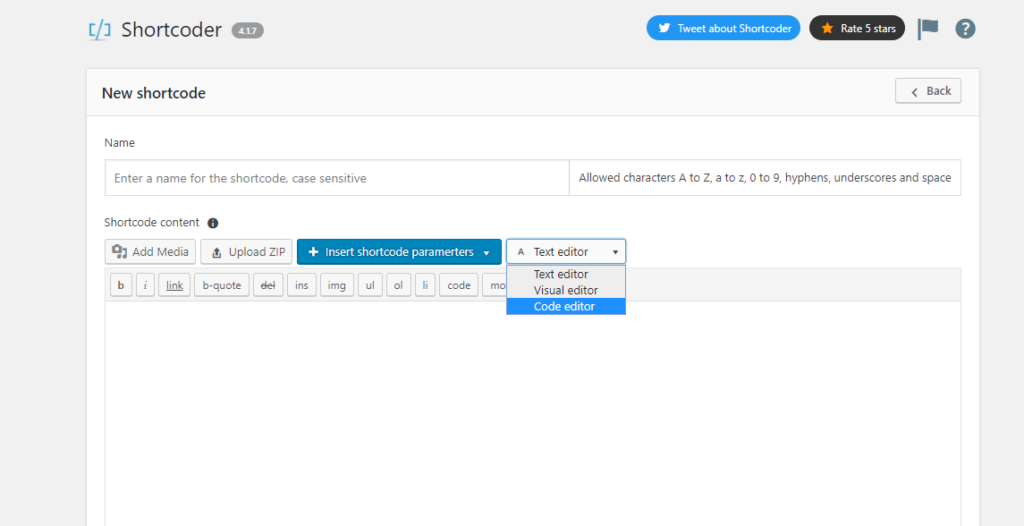
Ayer necesitábamos insertar Javascript en una página de WordPress. No en todo el sitio, ya que para ello podemos usar Insert Footer and Header, sino sólo en una página. Y descubrimos este plugin que queremos compartir con vosotros porque sirve para esto y mucho más. Plugin Shortcoder. Este plugin te permite crear tus propios shortcodes. El shortcode puede contener desde sólo texto, a contenido multimedia, HTML, CSS o Javascript. Una vez creado, podemos insertarlo donde queramos: página, entrada, widget… Esto te permite casi tantas opciones como quieras o como puedas imaginar. Lo más interesante para nosotros es que te permite insertar Javascript, por lo que, con un poco de conocimiento, podemos mejorar muchísimo las páginas y contenido de WordPress (ocultar partes, recibir información del cliente, acciones en el navegador, animaciones…). Además, admite parámetros por lo que podemos crear un shortcode “general” y personalizarlo al ir a insertarlo (con ids, nombres o el parámetro que queramos). La opción de CSS os permite crear vuestros estilos personalizados por códigos. Así podéis usar la tipografía, color, estilos etc que queráis en este código y luego usarlo de manera rápida. Os ponemos algún ejemplo de lo que se puede hacer: Nosotros lo hemos usado para crear una redirección a nivel de navegador. Con un pequeño programa en Javascript redirige al cliente a una nueva URL como si hubiera pinchado en un botón. Podéis generar eventos “onClick”. Es decir acciones que ocurran cuando se pinche en un botón o en un enlace. Podemos añadir códigos de Adsense, u otros anunciantes, para insertar anuncios. Podemos insertar códigos de vídeos (tipo embed) que no reconozca WordPress. Aquí os dejo algunos trucos con CSS.