Cómo usar un móvil como módem para tener conexión en tu portátil o en otros dispositivos.
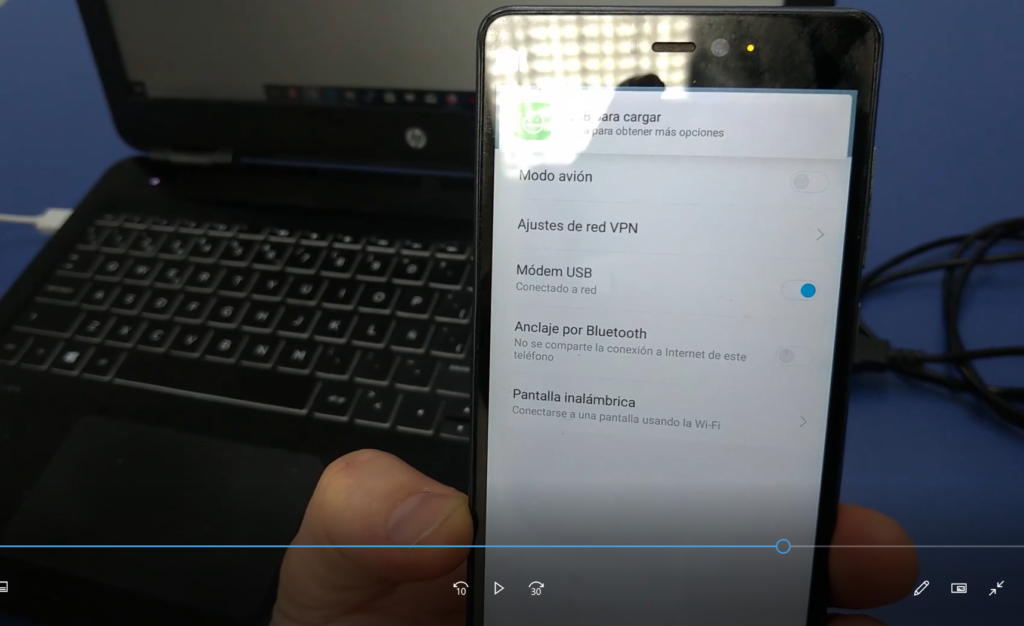
Ya os hemos dicho otras veces que nosotros usamos mucho el “tethering” (navegar a través de una conexión de Internet compartida por un móvil). En viajes, vacaciones, locales de cliente sin conexión a Internet…Los planes de datos móviles tienen suficientes “Gigas” para ello (de sobra, nosotros lo usamos a diario sin pasarnos del plan de datos). Normalmente creamos una conexión de Wifi en el móvil y nos conectamos con los portátiles. De esta manera pueden conectarse varios dispositivos, puedes poner el móvil en cualquier sitio y se activa con un click. Pero tiene inconvenientes (algunos importantes). La batería del móvil se descarga rápidamente (obviamente está creando una wifi y eso gasta). Te estás conectando a través de una wifi, que es inestable y sujeta a interferencias . Teniendo en cuenta que el móvil se conecta a su vez por 4G y luego el portátil por wifi, hay demasiados puntos “poco estables”. Cuando creas una conexión wifi con el móvil, no puedes usar la wifi. Así que tienes que usar 4G. Si, por ejemplo, estás en un hotel que sólo permita un dispositivo, o conectas uno u otro. De esta manera todo puede salir por el móvil. Hoy os enseñamos un truco: cómo conectar un portátil por cable usando el móvil como módem. Esto hace que el portátil se crea que el móvil es una conexión directamente conectada. Así la conexión entre portátil y móvil es directa y estable, y la única conexión externa es la que usan ambos. Además no usa batería porque está cargando, así que para conexiones largas es mucho más interesante. Cómo usar un móvil como módem. Lo que tenemos que hacer, en Android, es conectar el móvil al portátil con un cable USB.Cuando el móvil indique si queremos conectarlo en modo transferencia de datos decimos que no.Después, tenemos que ir a Ajustes (la rueda dentada)-> Conexiones Ahora depende de la versión de Android instalada. Pero tienes que buscar algo que pone Compartir por USB. En nuestros móviles está o directamente en conexiones, o en Punto de acceso->Compartir por USB. Cuando lo marquemos el ordenador instalará lo que necesite, detectará la conexión y nos preguntará las preguntas típicas al añadir a una nueva conexión (si queremos compartir equipos etc). Con esto ya estaremos conectados. Os mostramos los pasos en el vídeo. Hicimos un prueba con el móvil conectado a Wifi y daba 200Mbps. Con 4G daba entre 40-60Mbps (más que suficiente para trabajar).