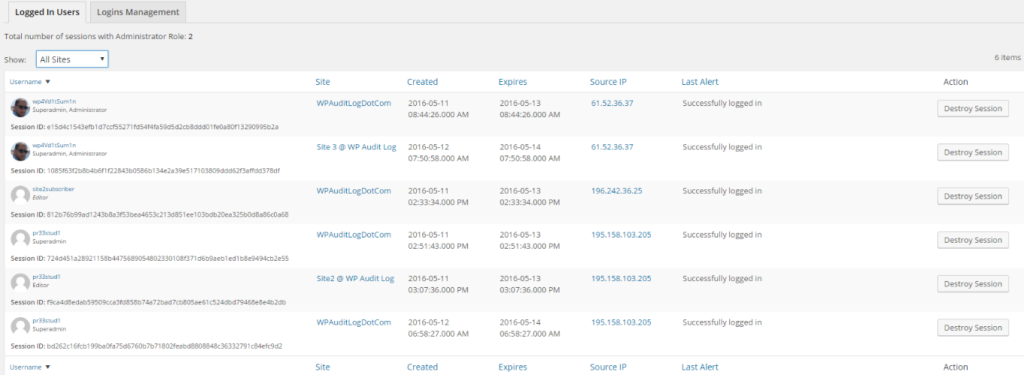
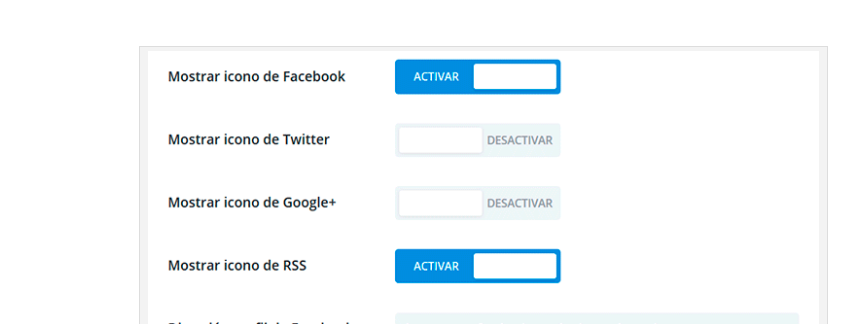
Una de las cosas que implica la nueva RGPD es que se debe hacer una vigilancia proactiva de la seguridad y del tratamiento de datos personales en nuestras webs. Y es muy aconsejable tener un registro de todo lo que hacemos y hacen nuestros usuarios para poder demostrar que hemos cumplido. O para defendernos ante posibles sanciones. En estos casos, es muy útil tener un plugin que registre los eventos de nuestra web, tanto de usuarios como administrativos, y mantenga un log de ellos. Si ya nos avisa…fantástico. Hoy os dejamos dos que hacen ambas cosas. Plugins de registro de actividad y auditorias de seguridad en WordPress. WP Security Audit Log. Este plugin es una pasada. Mantiene un registro de todos los cambios en tu página o multisite de WordPress. Así puedes: – identificar actividades sospechosas y evitarlas antes de que causen males mayores. – Guardar las actividades de los usuarios para poder, por ejemplo, saber cuando se ha iniciado sesión, borrado contenido o creado una cuenta. – Ver cambios de contenido y quien los ha hecho. – Ver inicios de sesión de usuarios. – Se integra con otros plugins como Woocommerce o Yoast. Y mucho más. Podéis ver todos los eventos aquí. Todo esto lo puedes ver desde un registro de actividad en el backend. Guarda fecha y hora, usuarios, roles, IP de origen y url de la entrada. Además puedes recibir alertas según la actividad detectada, recibir correos, enviar alertas a ciertos usuarios etc. Todo esto gratis (aunque tiene una versión premium). Los avisos automáticos son de pago. Activity Log. Un pugin muy similar al anterior, también muy personalizable. En este caso los avisos automáticos son gratuitos. Puedes exportar los logs, tiene una API de exportación, tiene compatibilidad para varios idiomas…Y avisos de todos estos eventos (y más). -WordPress – Core Updates -Posts – Created, Updated, Deleted -Pages – Created, Updated, Deleted -Custom Post Type – Created, Updated, Deleted -Tags – Created, Edited, Deleted -Categories – Created, Edited, Deleted -Taxonomies – Created, Edited, Deleted -Comments – Created, Approved, Unproved, Trashed, Untrashed, Spammed, Unspammed, Deleted -Media – Uploaded, Edited, Deleted -Users – Login, Logout, Login has failed, Update profile, Registered and Deleted -Plugins – Installed, Updated, Activated, Deactivated, Changed -Themes – Installed, Updated, Deleted, Activated, Changed (Editor and Customizer) -Widgets – Added to a sidebar / Deleted from a sidebar, Order widgets -Menus – A menu is being Created, Updated, Deleted -Setting – General, Writing, Reading, Discussion, Media, Permalinks -Options – Can be extend by east filter -Export – User download export file from the site -WooCommerce – Monitor all shop options -bbPress – Forums, Topics, Replies, Taxonomies and other actions Como veis…ambos plugins son muy potentes, con avisos de muchísimos eventos y excelentes para auditorias RGPD, auditorias de seguridad o evitar hackeos.