Cómo activar y configurar los impuestos en WooCommerce
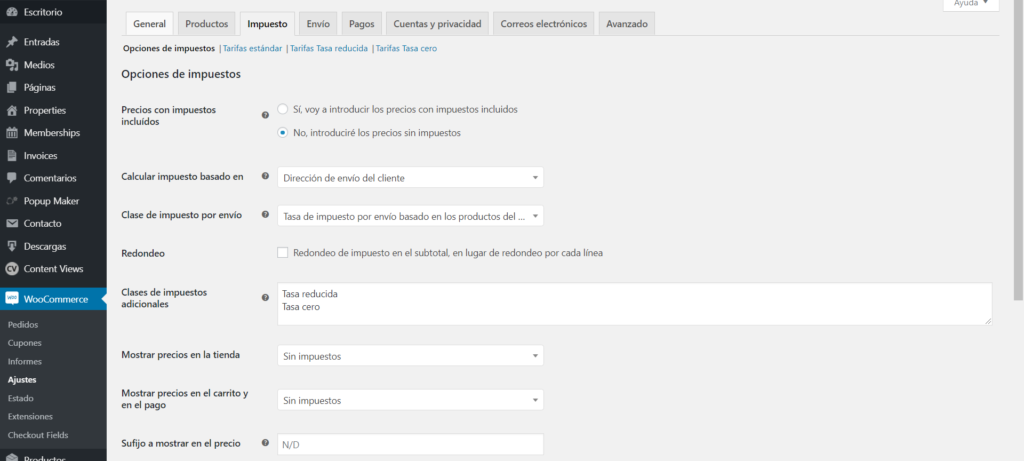
WooCommerce por defecto viene sin los impuestos activados. Es necesario activarlos, y configurar las reglas de Tasa Estándar (21%), Tasa Reducida (por ejemplo un IVA menor) o Tasa cero (sin impuestos). En este vídeo os enseñamos a activar y configurar los impuestos en WooCommerce. Nota1: explicamos cómo crear una regla general para todos los países y qué significa cada campo. Luego cada tienda es diferente y puede que tengáis que crear reglas por países, regiones, comunidades, ciudades… Pero el sistema es el mismo. Nota2: en España los impuestos tienen que estar desglosados. Es importante. Le dedicaremos otro artículo a esto. Resumen del proceso. Básicamente tenéis que: Ir a WooCommer > Ajustes > General y marcar la pestaña Activar impuestos Una vez hecho esto aparece la pestaña Impuestos. Ahí tenéis que, en la primera pantalla ( Opciones de impuestos ) configurar si queréis introducir los precios con o sin IVA, si queréis que afecte a los envíos, si queréis que aparezcan los impuestos detallados etc. Aquí las opciones que mencionamos en el vídeo son importantes. Después vamos a la pestaña de las Tarifas que queremos usar (sobre todo la Tarifa Estándar) y ahí tenemos que añadir una nueva fila con el porcentaje requerido según las condiciones que necesitéis. En nuestro caso un 21% para todos los destinos. Con esto ya estaría, recordando que, aunque podéis poner una Tarifa por defecto, luego en cada producto podéis cambiar el tipo de Tarifa que le aplica.