Estados y provincias en Prestashop 1.5, 1.6 y 1.7
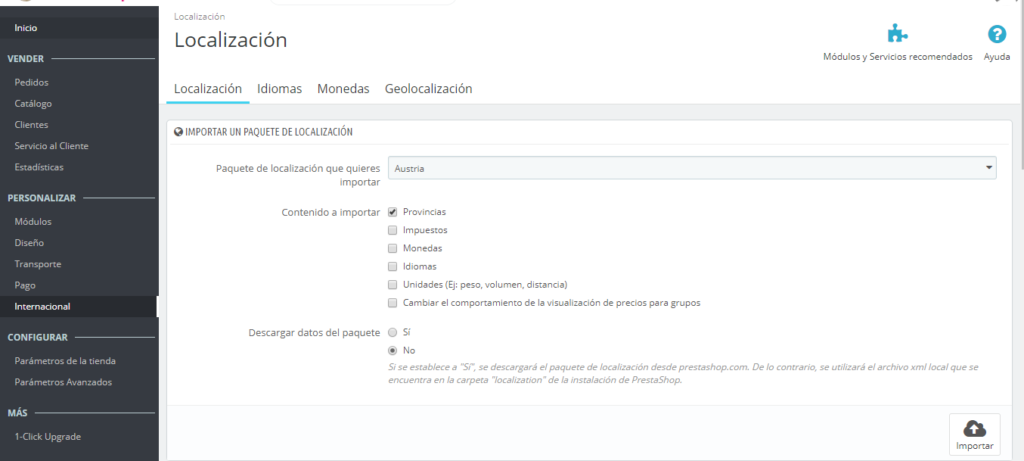
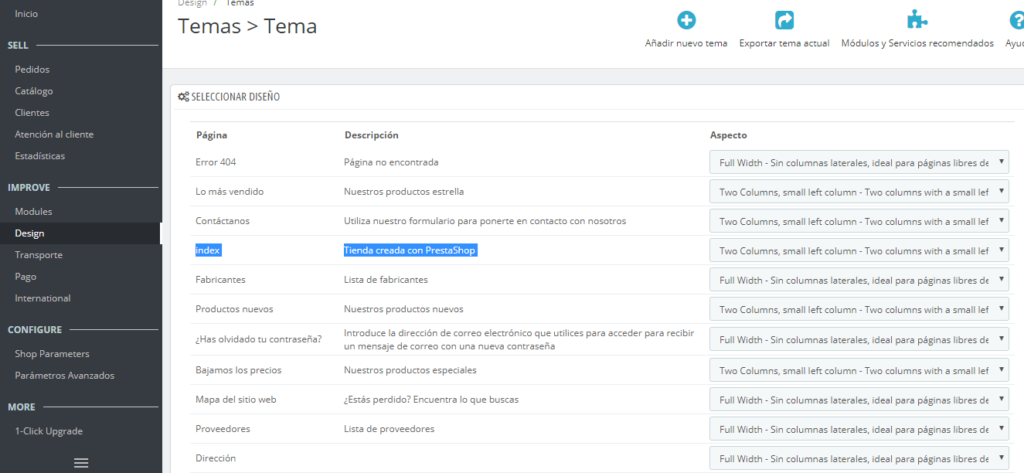
Cuando estás configurando una tienda en Prestashop, con envíos fuera de España te encuentras con un problema muy extraño: no hay provincias. Y muchos transportistas cobran según zonas o provincias, no según países. En Prestashop 1.7 hay una sección ( Internacional>Localización) donde en teoría se puede importar las provincias de Internet o de un fichero en el servidor. NO FUNCIONA. No lo intentéis. Y cuando ves que no funciona entras en el fichero local del servidor (directorio localization) y ves que sólo España y dos o tres países más tienen provincias. Así que piensas que si descargas el Prestashop del país en cuestión (por ejemplo Portugal), debería tener el fichero con provincias. No lo tiene. Mi teoría es que no están en el core “todavía”. No se les ha ocurrido configurarlo. Alguien, en algún momento, debío pensar que era una buena idea, porque el problema lleva desde la versión 1.4, pero luego se quedó ahí. Solución para agregar estados y provincias en Prestashop. Hay dos soluciones. Por SQL. La primera es la que se lleva haciendo desde Prestashop 1.4. y es agregarla por comandos de SQL. Funciona, y de hecho antes teníamos que agregar así hasta las de España. Pero, en mi opinión tiene varios problemas respecto al segundo método: Es tocar la base de datos, y mucha gente no sabe bien y asusta. Hay que usar phpMyAdmin o similar…hay gente que no sabe y ya es otra instalación. Tienes que asegurarte que los ids de los países no están ya cogidos (y si lo están cambiarlos) y comprobar que el id de zona es el que quieres. Pero funciona como decimos. Así que si optáis por este método haced copia de la base de datos y adelante. Os dejamos este enlace donde un usuario ha subido los comandos para cada país. Tenéis que abrir cuenta en los foros de Prestashop (gratis) para poder descargarlos y recordad comprobar bien los ids. Por fichero xml. En el directorio localizations de la raíz de tu servidor tienes un montón de ficheros xml por país. A estos ficheros se les puede agregar al final un apartado entre las etiquetas <states> </states> con los estados y códigos ISO que encuentras aquí. Una vez editado el fichero puedes ir al backend de tu tienda y en Internacional>Localización elegir el país, marcar la opción de provincias y en Descargar datos del paquete marcar la opción No. Esto hará que lea el fichero en el servidor (en vez de los inexistentes en Internet) y subirá esos estados. Obviamente la tarea es ardua, hay países con más de 200 provincias o estados. Así que, ya que lo hemos tenido que hacer por un cliente os dejamos aquí los ficheros. Sólo tenéis que subirlos a la carpeta que os hemos dicho, ir al backend e importar las provincias del fichero local país por país. Luego lo comprobáis en Internacional > Ubicaciones Geográficas >Provincias. Aquí tenéis los xml que hemos creado. Puede que tengáis que cambiar o modificar las zonas porque las hemos creado con respecto a nuestro cliente. Eso si el formato es sencillo (más que el del SQL): <state name=”Lower Silesia” iso_code=”PL-DS” country=”PL” zone=”Europa – Zona VI“/> Cambiad la zona a la que queráis (Europa sólo por ejemplo). Portugal Francia Alemania Mónaco Austria Bélgica Gran Bretaña Luxemburgo Países Bajos Suiza República Checa Dinamarca Polonia Eslovenia Eslovaquia Bulgaria Estonia Finlandia Croacia Hungría Irlandia Lituania Letonia Noruega Serbia Rumania Suecia