Dentro de nuestra serie de vídeos sobre cómo crear casilla de aceptación de los términos y condiciones o la política de privacidad en un formulario web (algo obligatorio por la RGPD), hoy queremos enseñaros a hacerlo por HTML y Javascript.
Cómo crear la casilla.
Os lo explicamos en el vídeo al final del artículo. Pero básicamente es coger un formulario HTML y añadirle una casilla por HTML. Con un enlace a la página que informa sobre lo que queremos aprobar.
El botón de envío lo desactivamos (disabled) por defecto para que no pueda enviar si no es marcando la casilla.
En la casilla, añadimos una función en el evento onclick, lo que hace que se ejecute la función al marcar la casilla.
Dicha función comprobará el estado de la casilla (checked yes o no) e igualará la marca de disabled a lo contrario de dicho estado. Así que:
- Casilla marcada yes -> Disabled= no
- Casilla marcada no -> Disabled = yes
La función es:
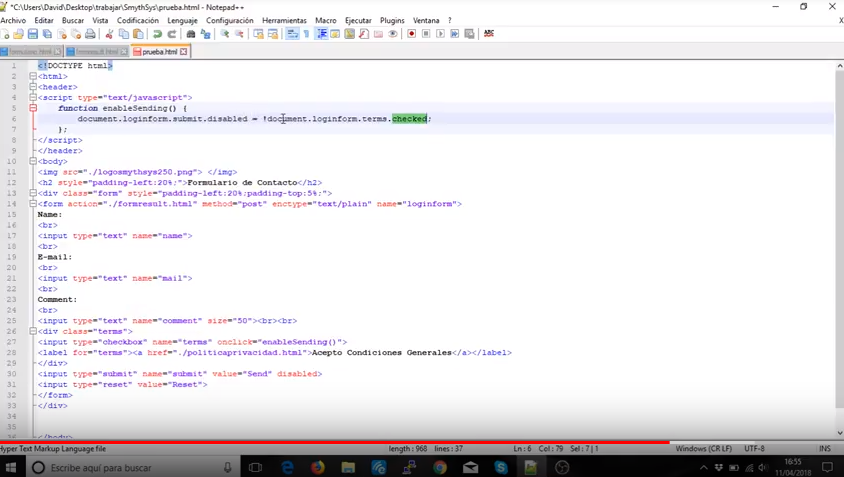
<script type=”text/javascript”>
function enableSending() {
document.loginform.submit.disabled = !document.loginform.terms.checked;
};
</script>
Como veis es muy sencillo y podéis implementarlo a mano en cualquier web. Lo usaremos en algún otro artículo.
Os recomendamos los siguientes productos relacionados con la informática:












Genial el artículo porque nos viene fenómeno a los que tenemos webs muy antiguas, pero no soy capaz de hacer funcionar el java.
He tenido cuidado de ponerlo dentro del HEAD y ver el nombre del botón, pero hay manera.
Sabes que puede ser?
function enableSending() {
document.loginform.submit.disabled = !document.loginform.terms.checked;
};
Se pueden ver los errores de Java con el insepctor de Google en la pestaña Console. Lo mejor es que vayas paso a paso. Primero ver si se cumple el onclick (es decir que si pincha en la casilla se ejecuta la función). Comenta la línea document.loginforom…. y pon document.write(‘Hola’) Si te escribe Hola en la pantalla está bien la llamada a la función y el error es en la siguiente línea. Si no, el error está en la llamada.
Gracias por tu respuesta, efectivamente en la pestaña de consola sale el siguiente error al pinchar sobre el checkbox:
Uncaught SyntaxError: Invalid or unexpected token
pero sin embrago la línea está bien escrita:
A que puede ser debido?
Necesitaría ver el código. Parece una tontería, una etiqueta mal puesta.
Efectivamente es de la llamada, si elimino onclick, no da el error.
Pero no tengo ni idea de como solucionarlo, me puedes dar alguna pista.
Gracias.
Necesitaría ver el código que estás poniendo. Mándalo si puedes a info@smythsys.es (adjunta los ficheros o ponlo en un notepad) y te lo miro.
Hola David,
En primer lugar enhorabuena por tu trabajo y gracias por este tutorial.
Mi consulta es la siguiente. ¿Hay manera de dejar registro (como por ejemplo hace Contact Form 7) del consentimiento del usuario? Me refiero con un mail de consentimiento automático que puedas ir almacenando en tu mail o o servidor web, o cualquier otro tipo de prueba física, más allá del hecho de que, como muy bien explicas, la casilla de “enviar” no se habilita a no ser que se marque la casilla de “He Leído y Acepto”.
Supongamos el caso de un usuario que reclama asegurando que no ha pulsado ninguna casilla, ni rellenado ningún formulario y que te acusa de haber conseguido sus datos de forma fraudulenta. ¿Cómo demuestras que realmente rellenó el formulario y además dió su consentimiento?
Quedo atentísimo a tu respuesta ya que es un tema persintente en muchos foros sobre el tema.
Mil gracias anticipadas,
Saludos!
Antonio
Hola Antonio, en teoría es fácil. El formulario que tengas tiene que mandar un e-mail con tu correo en copia. Digo en teoría porque cada formulario es diferente y lleva a un sitio diferente. Algunos envían los resultados, otros lo mandan a un php para procesamiento…..eso depende de la programación de tu html.
Acá les dejo mi humilde granito de arena.
Lo correcto es:
onclick=”return enableSending()”
Es decir, faltó agregar “return”. Díganme si les funcionó.
No es necesario poner return. Si sólo pones la función se ejecuta (y se pierde si da False). Si pones return si hay error devuelve false. Pero en ambos casos ejecuta la función.
Buenos dias,
he usado los codigos que proporcionas aqui en tu página web, los he copiado tal y como se ven en el video pero a la hora de pinchar la casilla de verificación, no se activa el botón Enviar. Se queda en disabled… Copio aquí los codigos:
Contact.html:
El código está poco “limpio” lo siento .. Espero que me puedas ayudar…
Hola, no puedes copiar código en la sección de comentarios por motivos de seguridad.
Si quieres envíanos los ficheros a info@smythsys.es y SI TENEMOS tiempo (no podemos asegurarlo) lo revisamos.
Un saludo,
Hola, vale gracias. Ahora os mando los ficheros.
A mi también me se me ha dejado de funcionar y he encontrado el motivo.
La función debe tener esta forma
function enableSending() {
document.nombre_form.nombre_etiqueta_submit.disabled = !document.nombre_form.nombre_checkbox.checked;
};
es decir probablemente todo nosotros habiamos puesto este codigo, pero el nombre que le hemos dado a nuestras etiquetas son diferentes. Especialmente en el etiqueta
Espero que os he solucionado el problema.
Un saludo
Si…la mayoría de la gente que no le ha funcionado es porque no ha respetado las etiquetas o no ha puesto la misma en el elemento que en la función.
es verdad yo estaba intentando que me saliera y me pasaba exactamente eso, copie el codigo tal cual pero cometi el error de que en el name dentro de mi form habia dejado otro nombre a esa etiqueta no a la que venia por defaul, y mira que me tarde ratote en ver ese detalle por màs que lo repasaba para ver por que no lo habilitaba , estos comentarios me ayudaron muchisimo. La clave es como dice Javi chequen bien los nombres que hemos dado y para no errar copien tal cual exactamente asi sin flojera este codigo que nos hacen el favor de comparter es decir el del video y si funciona, segura que siiii.
Buenos días, sí que he puesto correctos los nombres de las etiquetas pero no condigo que me funcione. El error que me sale es:
Uncaught SyntaxError: Unexpected string
formulario.html:34 Uncaught ReferenceError: habilitar is not defined
at HTMLInputElement.onclick (formulario.html:34)
A qué puede deberse?. Gracias
Te está diciendo que en algún caso estás llamando a habilitar y no tieens definido eso.