Recursos para explorar tu web como un bot de Google, Bing, Yahoo, Facebook …
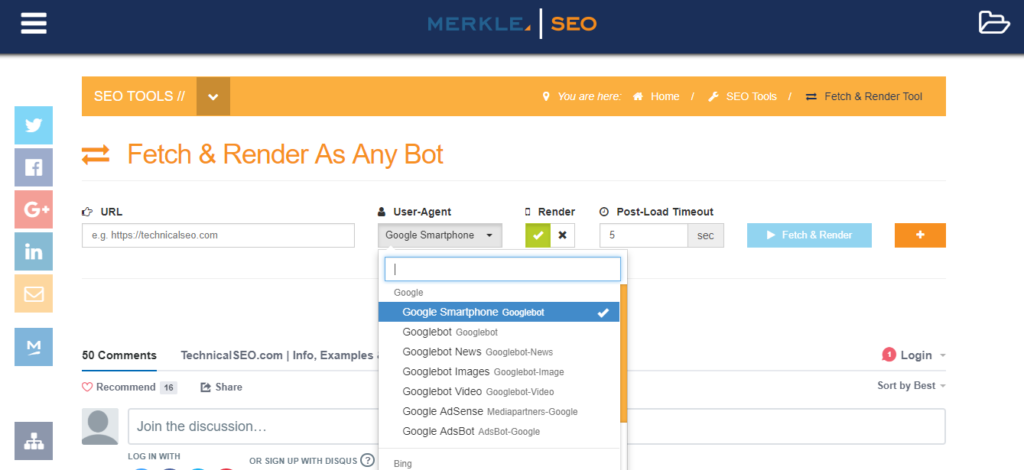
Cuando tenemos una página web, en ocasiones es necesario ver cómo nos ven los bots de los buscadores o de las redes sociales. Para arreglar errores que nos puedan haber llegado (a través de Google Search console) o para asegurarnos que los bots nos rastrean como queremos. Esto se puede hacer “fácilmente” desde, por ejemplo, Google Search console, en Rastreo > Explorar como Google. Pero esto es sólo el bot de Google (ahora para el bot de móviles y de Pc), no el del resto de bots. Además, a lo mejor no podemos acceder al Search Console de un cliente. Para ello os dejamos algún recurso externo. Recursos para explorar tu web como un bot. Aquí os dejamos algunos recursos que podéis encontrar útiles para explorar tu web como un bot. Es interesante tener varias opciones para contrastar resultados. https://technicalseo.com/seo-tools/fetch-render/ Excelente recurso, tiene muchísimas opciones de bots, tanto de Google (smartphone, News, Images, Adsense…) como de Bing, Yahoo, Facebook, DuckDuckGo, Twitter etc. https://websiteadvantage.com.au/Response-Redirect-Header-Checker Buena herramienta que puede cambiar el User-Agent para decir que es un bot (varios), el navegador Chrome, el método (GET, POST…) , la versión de HTTP y muchas otras cosas. https://aw-snap.info/file-viewer/ Muy similar, con varias opciones de user-agent (bots). https://bertal.ru/index.php?a5198168/ Ruso, y mucho no se entiende. Pero alguna cosa básica si y sirve como segunda opinión.