Crear páginas personalizadas de categorías mejores productos o más vendidos en WooCommerce.
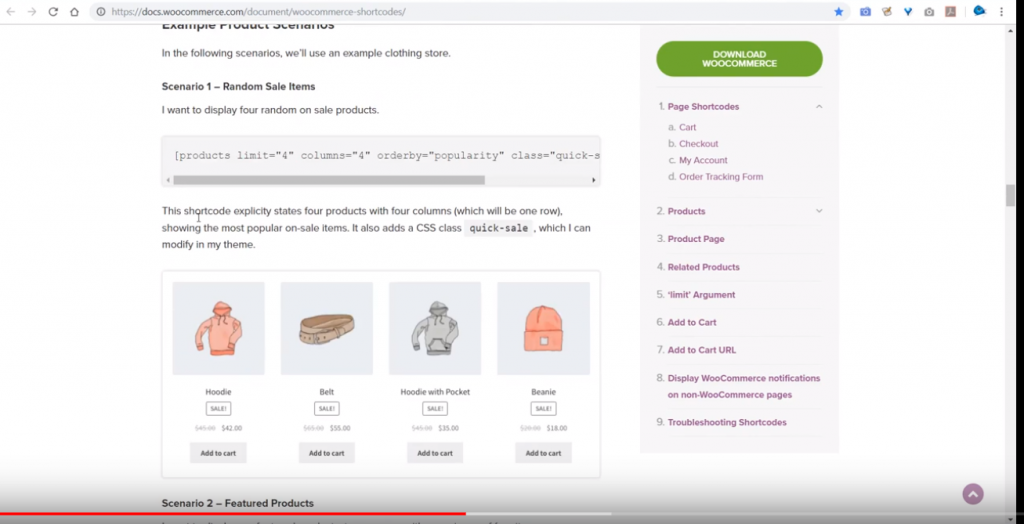
Las plantillas de WooCommerce para las categorías no suelen tener un diseño muy agradable, ni ser muy adaptables. Aunque tengamos una plantilla profesional. Hoy os enseñamos a usar los shortcodes de producto de WooCommerce para crear páginas de categorías, más vendidos, productos en oferta y mucho más. Sin tener que cambiar la estructura de plantillas de WooCommerce ni programar. Crear páginas personalizadas. Podéis ver cómo hacerlo en el vídeo siguiente. La idea es crear una página, como haría con cualquier página estática de WordPress. Y añadir códigos de productos de WooCommerce (recordad añadirlos como html). Las posibilidades son infinitas y os ponemos unos ejemplos (vosotros podéis combinar como queráis): Muestra 8 productos en 3 columnas de la categoría herramientas: [products limit=”8″ columns=”3″ category=”herramientas” ] Puedes poner las categorías separadas por comas [products limit=”8″ columns=”3″ category=”herramientas, camisetas,abrigos” ] Muestra todos los productos en oferta ordenados por popularidad: [products limit=”-1″ columns=”4″ orderby=”popularity” on_sale=”true” ] Muestra 6 productos destacados, en dos columnas, ordenados por fecha: [products limit=”6″ columns=”2″ visibility=”featured” orderby=”date”] Muestra los 3 productos más vendidos: [products limit=”3″ columns=”3″ best_selling=”true” ] Crear páginas de subcategorías Una pregunta frecuente es cómo crear las páginas de subcategorías. Puedes poner este código: [product_categories parent=”35″] Parent es la categoría padre. Y ese id (35 en el ejemplo) lo puedes encontrar en la URL al editar dicha categoría padre.