Cómo activar los Webservices en Prestashop y para qué sirven
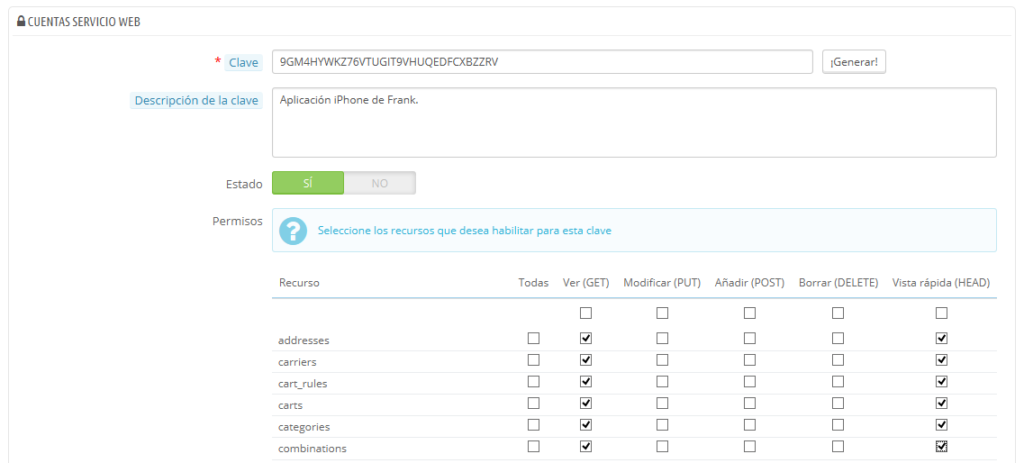
El Webservice es un servicio poco conocido de Prestashop (y muy poco documentado) pero muy potente. ¿Qué es? Es una API , una CRUD (Create, Read, Update, and Delete) API, que puedes usar para que otras aplicaciones o programas intereactúen, en las dos direcciones, con tu tienda online. Nos permite gestionar el catálogo, los pedidos, los clientes, consultar productos ….y descargar esa información a otras aplicaciones, o enviar esa información de otras aplicaciones a nuestro Prestashop. Cuando alguien se plantea hacer esto en Prestashop, algo que ocurre más a menudo de lo que pensáis porque muchos quieren conectar su tienda con su aplicación de gestión en el local o con otras tiendas (tipo Dropshipping), se plantean otras opciones como descargar el catálogo y enviarlo, realizar importaciones por csv o atacar directamente a la base de datos. La ventaja de los webservices es que se puede hacer todo eso de manera automática y programarlo. Es robusto, fiable y fácil de usar. Además, como veréis, se crean usuarios con accesos específicos así que es fácil controlar los permisos. Y lo que se produce es un xml (REST), algo fácilmente exportable a y entre otras aplicaciones. Las desventajas principales son la poca documentación que hay (toca prueba y error) y que la arquitectura XML REST hace que cada actualización (de catálogo o de cantidades por ejemplo) deba hacerse una por una. Esto hace que sea muy lento para ciertas cosas como actualizar un catálogo entero o una actualización completa de stock. Para muchos cambios quizás es mejor atacar directamente a la base de datos, hacerlo en partes o usar el importador del backend. Sería mejor usar JSON (más versátil con PHP) para esto último, que parece estar implementado pero todavía no para usarse en producción. Y no parece que lo estén moviendo mucho, tendremos que esperar. Pero para descargarse el catálogo, , producir informes, envíos de productos o de pedidos ocasionales es muy útil por la posibilidad de automatizar los procesos. ¿Cómo se activa? Tenéis que ir al backend a la opción de Parámetros Avanzados > Webservice. Ahí tenéis que poner en Sí la opción Activar el servicio Web. La de Activar modo CGI para PHP depende mucho del servidor donde tengas la web…prueba activarlo o desactivarlo cuando lo tengas funcionando y ver que pasa. Nota: Hay unos requisitos que debe cumplir tu servidor como tener curl activado y el mod_rewrite activo también. Una vez activado, puedes crear un acceso con sus permisos. Para eso, en el mismo apartado, en Webservice, pinch en el símbolo + (Añadir Nuevo) y después: Tienes que poner una Clave o pinchar en Generar (aconsejado). Si la pones tu ponla muy complicada. Lo curioso es que esta clave es la que luego tendrá que introducir la persona que acceda al webservice como nombre de usuario, dejando la clave en blanco (raro si). En la descripción identifica bien para qué es este servicio web. Debajo tienes que marcar los permisos que tendrá el usuario que entre con esa clave. Aconsejo hacerlos restrictivos y luego ir habilitando más según se vaya necesitando. Verás que puede hacer Get, Put, Post, Delete y Head. ¿Cómo se usa? Entra desde un navegador a la dirección www.tudominio.xxx/dondeestétutienda/api Te pedirá un usuario y contraseña, recuerda usuario es la clave, contraseña en blanco. En la página que te aparece verás los servicios a los que tienes acceso en un xml. Cada uno tendrá una url a la que puedes acceder. Por ejenplo si te han activado los productos puedes verlos desde www.tudominio.xxx/dondeestétutienda/api/products Para el uso pronto haremos algún artículo. Pero os dejo los ejemplos sencillos de Prestashop aquí , aquí y en su github. Puedes ver cómo para acceder a los clientes, pedidos, imágenes de manera básica y alguna implementación real que te puede servir para realizar tu programación. En este artículo podéis ver cómo acceder al web service desde PHP. Y para empezar con vuestra aplicación os dejo un vídeo de un usuario que crea una manera de listar los productos. Con eso ya tenéis para empezar.