Fontawesome es una página web con una serie de iconos, gratuitos y de pago, que usan muchas páginas. La manera más usual de usar estos iconos es por html. Sólo tienes que ir a la páginas de iconos, pinchar en que te muestre el código y te lo da. Por ejemplo el del icono del mouse sería:
<i class="fas fa-mouse"></i>Sin embargo, hay ocasiones que queremos añadir estos iconos sobre elementos html que ya están hechos y no podemos modificar (como plantillas o plugins). Para eso podemos usar este truco de CSS que vamos a mostraros hoy. Vamos a usar lo que os enseñamos en este artículo de poner contenido por CSS.
Poner iconos de Fontawesome por CSS.
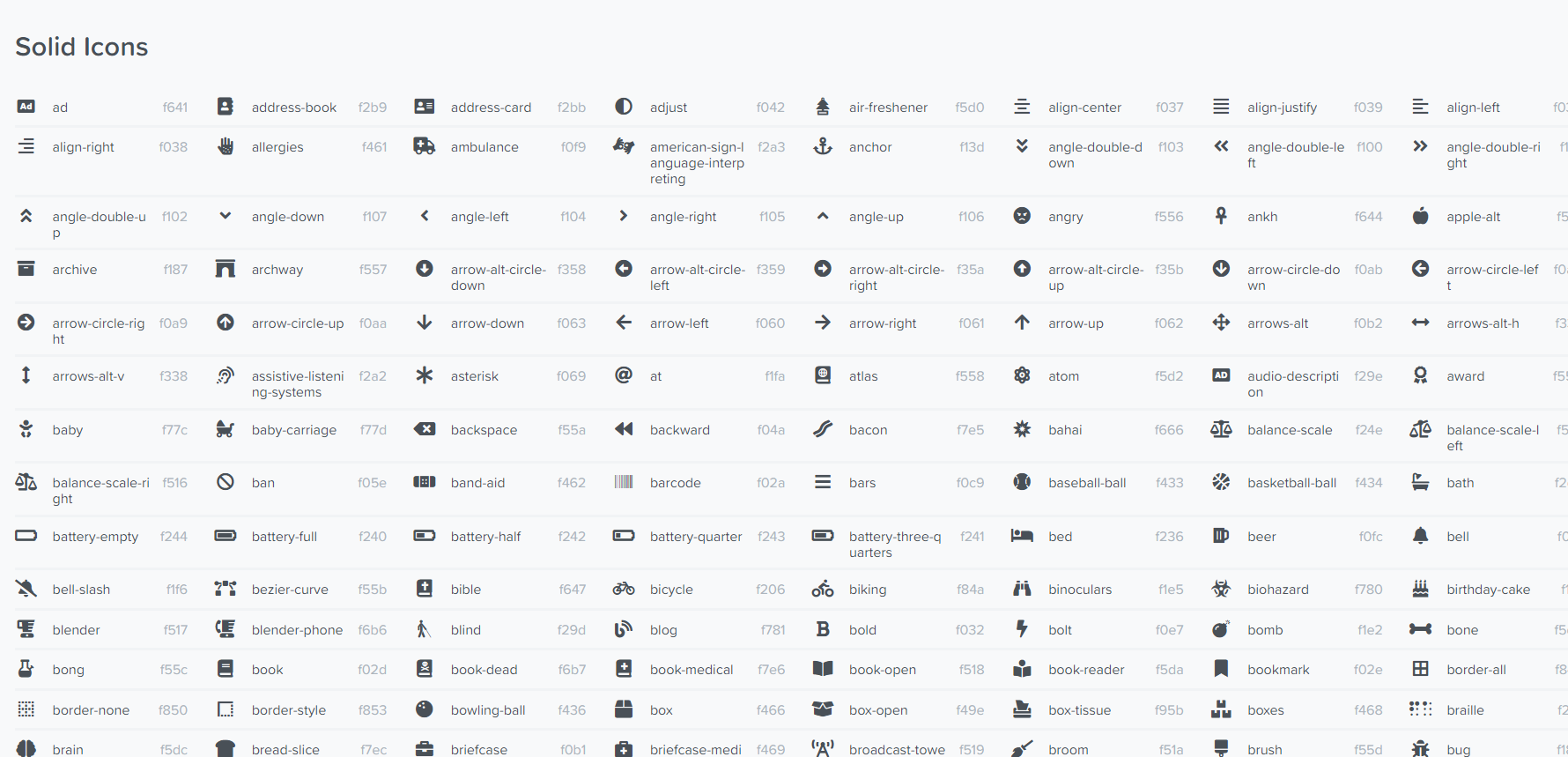
Lo que vamos a hacer es usar este Cheat Sheet que proporciona el propi FontAwesesome. Como veis cada icono viene con un código.
En la clase o ID que vayamos a modificar (llamémosle ejemplo) vamos a poner o un elemento before o after (voy a usar un before). Os hemos puesto el icono del ratón en este ejemplo :
.ejemplo::before {
content: "\f8cc";
font-family: " Font Awesome 5 Free ";
}
Observad que el código del icono va entre comillas y precedido de un \. Y que hay que usar la familia de fuentes adecuada.
Obviamente podemos poner todo el resto de elementos de altura que queramos. Recordar que es como una fuente así que modificamos el tamaño y color como una fuente.
Os lo mostramos en un ejemplo en el vídeo:
Os recomendamos los siguientes productos relacionados con la informática: