Cuando hemos diseñado una plantilla html con elementos de ancho fijo (por ejemplo con tablas), al introducir un texto largo este se puede salir del contenedor. Sobre todo en pantallas más pequeñas (móviles, tablets etc).
Obviamente una solución es intentar usar ancho variable, no fijo lo que hace las páginas más “responsive”. Pero si no queda más remedio o te empeñas en ancho fijo CSS3 nos da varias soluciones .
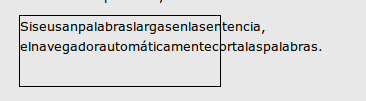
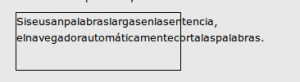
word-break: break-all rompe (salta de línea) una palabra pero ignora los espacios. Pueden quedar letras sueltas
word-wrap:break-word intenta “romper” la palabra en comas, espacios y guiones. Si no puede corta la palabra.
Por lo tanto a mi me suele gustar más usar word-wrap que no deja una letra suelta si puede evitarlo.
A esto le podemos añadir el uso de guiones. Os lo pongo ya para cualquier navegador:
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
Así que con word break quedaría:
-ms-word-break: break-all;
word-break: break-all;
/* Non standard for webkit */
word-break: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
Y con word wrap:
word-wrap: break-word;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
Con word-wrap en Firefox y Opera a veces hay que usar
overflow: hidden;
Os recomendamos los siguientes productos relacionados con la informática:













Peeeeeeeeerro hacker. No me sirvió.