Aunque parezca mentira, y con toda la potencia y versatilidad de las webs con CSS, centrar objetos (DIVs o imágenes) en una web para todas las resoluciones y todos los navegadores no es nada fácil. Y es que, por alguna razón, te permite alinear a la derecha y a la izquierda (float:right y left) pero no al centro (absurdo).
Aquí os dejo un pequeño truco que funciona en alguno de los casos (no todos). Se trata de esto:
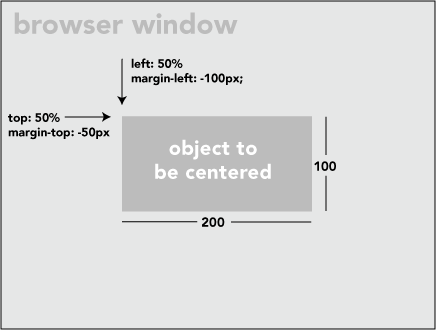
En vez de intentar centrar la imagen o div entera, piensa sólo en la esquina superior izqierda del mismo. Vamos a intentar centrarla, y luego desplazarla a la izquierda la mitad de la anchura del objeto. Así centraremos el mismo. Para ello crearemos un código:
.centered { position: fixed; top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -100px; }Como véis esto colocará la parte superior izquierda un 50% del ancho de la página. Luego lo desplazaremos la mitad de la anchura del objeto (200) a la izquierda y la mitad de la altura (100) hacia abajo.

Origen del artículo: http://css-tricks.com/quick-css-trick-how-to-center-an-object-exactly-in-the-center/
A veces hay problemas con la altura. Esto se puede solucionar así (ver código de la página): http://exanimo.com/examples/css/vertical-centering-with-a-floated-shim.html
Os recomendamos los siguientes productos relacionados con la informática:










