Border-radius es un elemento de CSS que nos permite crear bordes redondeados en los elementos de nuestra página web de manera muy sencilla (no os podéis imaginar los líos que había que hacer antes).Esto mejora el aspecto drásticamente.
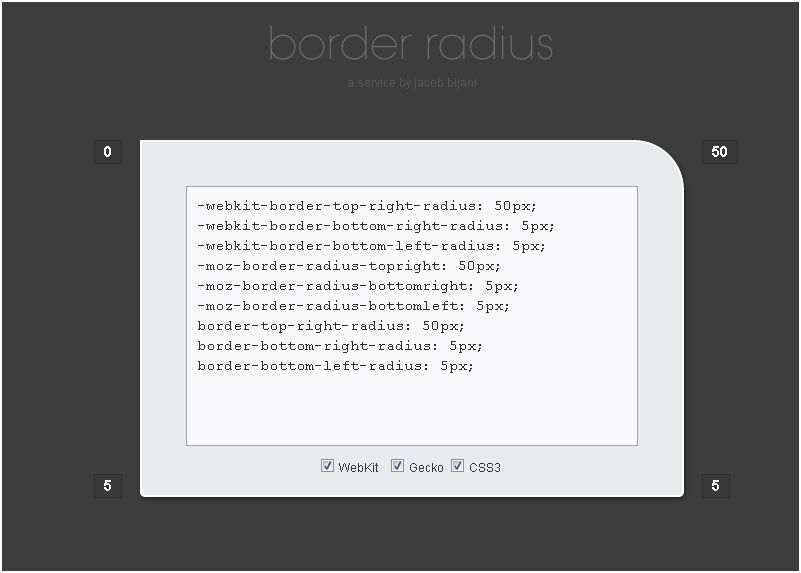
 Border-radius Generator (generador de … para los de los colegios “bilingües” de ahora) es una web que nos permite crear los bordes de un elemento y ver cómo queda en tiempo real. Podemos cambiar cada borde independientemente y , cuando nos satisfaga el resultado, copiar el código y pegarlo en nuestra web.
Border-radius Generator (generador de … para los de los colegios “bilingües” de ahora) es una web que nos permite crear los bordes de un elemento y ver cómo queda en tiempo real. Podemos cambiar cada borde independientemente y , cuando nos satisfaga el resultado, copiar el código y pegarlo en nuestra web.
Algo que a los diseñadores les puede ahorrar bastante tiempo.Gracias @TrixarDesign.
Os recomendamos los siguientes productos relacionados con la informática:











Pingback: Generador de border-radius: CSS | Smythsys's Weblog | Tecnologías para el desarrollo Web | Scoop.it