Cuando estás diseñando una página web, tienes que tener en cuenta los diferentes tamaños de los dispositivos. Ya no diseñamos una web, sino varias para diferentes tamaños. Lo que se llama hacer la página responsive y se hace mediante los media queries.
Una vez hecha la web, podemos querer saber en que tamaños están definidos esos cambios de comportamiento. Cuándo cambia una web de ser modo escritorio a ser modo tableta o modo móvil. E incluso dentro de cada una, si hay diferencias.
Esto se puede hacer con un truco en el inspector del navegador que no está activo por defecto. Hoy os enseñamos a activarlo (en Chrome, es similar en otros).
Activar los media queries en el inspector de Chrome.
Para activar los media queries en el inspector tenemos que:
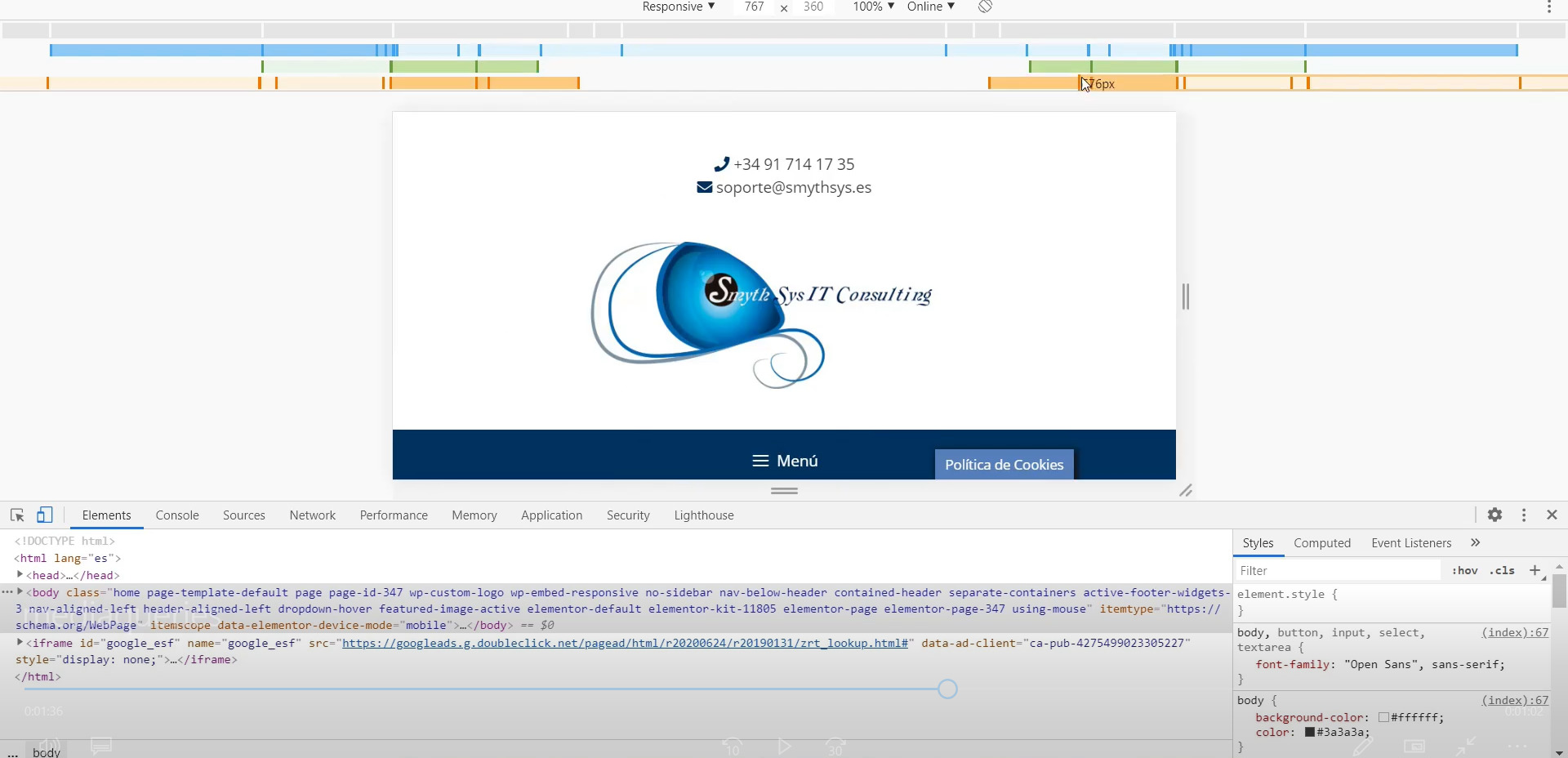
- Activar el inspector (botón derecho-> inspeccionar o Ctrl+Shit+I)
- Ponerlo en modo responsive pinchando en el icono del móvil.
- Arriba a la derecha hay 3 puntos en vertical en la barra de responsive.
- Si pinchas en esos puntos se despliega un menú y tiene la opción de show media queries.
En el vídeo se ve cómo hacerlo y cómo usarlos.
Os recomendamos los siguientes productos relacionados con la informática: