Los diseñadores web, necesitamos muchas veces un buen editor. No el editor WYSIWYG – el visual que usa la mayoría de la gente con pocos conocimientos de código -, porque mete mucho código innecesario. Sino un editor que permita escribir código, relacionar lenguajes de estructura (como HTML) con lenguajes de estilo (como CSS) y de comportamiento (como Javascript).
Es verdad que podemos usar editores avanzados como Notepadd++ (que hemos usado muchos años y seguimos usando a veces), pero un editor específico para diseñadores viene con muchas más ventajas. Hoy os dejamos dos gratuitos muy eficientes y muy usados.
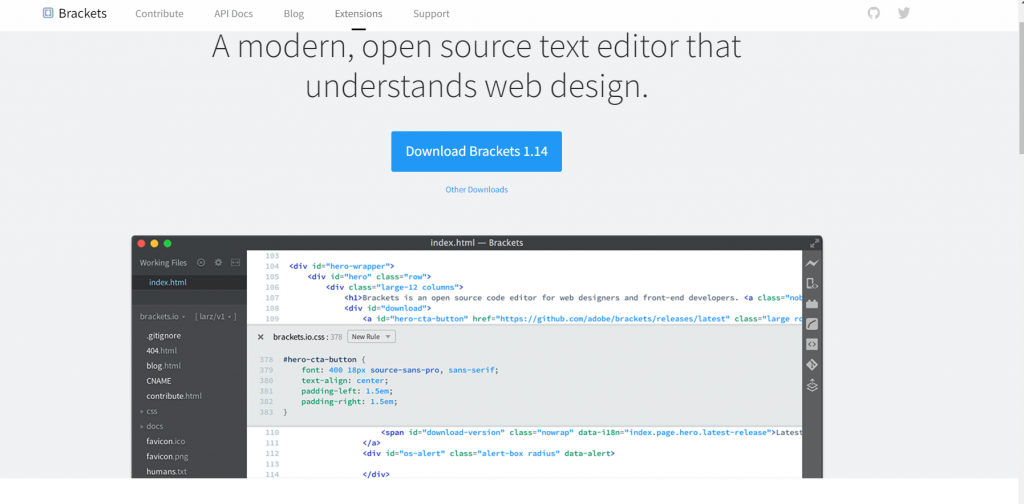
Brackets.
Editor web orientado a diseñadores, el proyecto lo empezó Adobe aunque ahora creo que es independiente.
Es un editor gratuito de código libre que te permite editar en HTML y CSS y previsualizar los cambios en tiempo real. También permite ver los cambios en Javascript (salvando antes).

Dispone de una comunidad muy activa, y opción para añadir extensiones que añaden funcionalidades y le dan mucha potencia.
Está escrito en Java y se puede usar en Windows, Mac y Linux.
Lo hemos usado y la verdad es que sin problemas, estamos muy contentos.
Atom.
El editor web de código libre creado por Github, muy publicitado, muy usado y muy potente. Es similar al anterior, aunque usando los complementos adecuados puede usarse para programar en muchísimos lenguajes.
También disponible para Linux, Mac y Windows.
De los dos seguramente el más famoso y con opciones para más lenguajes. Aunque si sólo quieres CSS, HTML y Javascript los dos son muy similares.

Os recomendamos los siguientes productos relacionados con la informática:










