Tu web es diferente a las demás, y seguramente requerirá algún comportamiento único. Esto se puede hacer por plugins, pero si es algo más concreto requiere código personalizado. Hoy os enseñamos a añadir dicho código en tu página de WordPress.
Cómo añadir código personalizado en tu página de WordPress.
Hay tres maneras lógicas de hacerlo:
- Añadir el código en el fichero functions.php de tu plantilla. Para eso está ese fichero, para las funciones que necesite la plantilla, y las adicionales que quieras tú.
PERO (y es un gran pero), sólo lo recomendamos en el caso que hayas creado un tema hijo. Porque si lo añades en tu plantilla “padre”, y la actualizas, lo más seguro es que pierdas las modificaciones realizadas. - Con un plugin para añadir código. El más famoso es Code Snippets y se lo ha ganado.
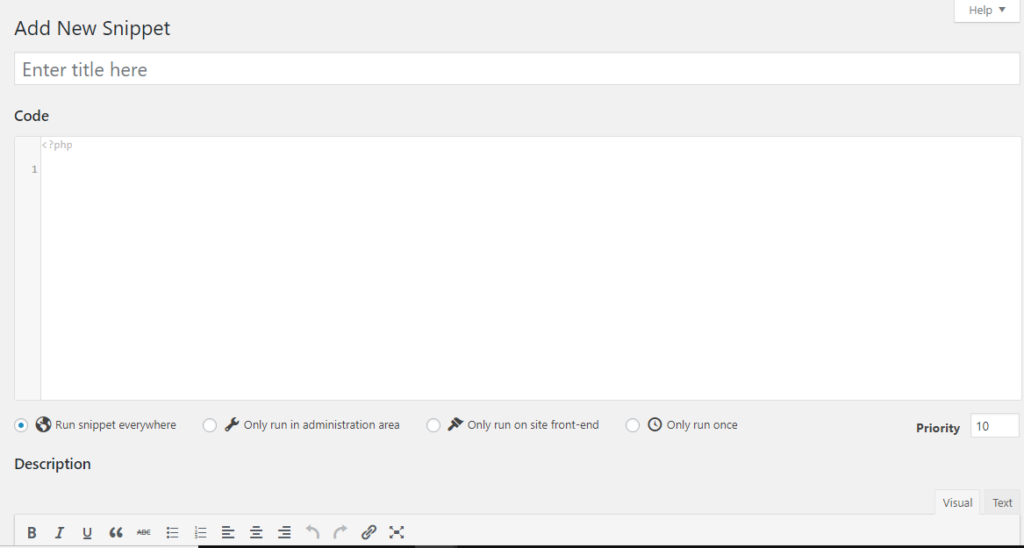
Este plugin te permite añadir pequeños códigos (snippets) que puedes activar, desactivar, editar, añadir y borrar a tu antojo. Estos snippets funcionan como si los hubieras añadido al fichero functions.php.Pero además añade varias ventajas muy a tener en cuenta.
-La primera es que si cometes un error de código no rompes la página entera (como ocurriría editando el fichero functions), sino que el plugin te avisa del error, de la línea, y desactiva el snippet.
– La segunda es que puedes decidir el ámbito de aplicación del código: en toda la web, sólo en el backend, ejecutarlo sólo una vez….
– Para mi es excelente poder activar y desactivar códigos para poder hacer pruebas.
– Además puedes poner descripción y etiquetas a tu código para poder saber lo que hace cuando haya pasado un tiempo, o para que lo lea otro desarrollador.
– Los snippets se puede exportar y importar entre sitios.
– No tienes que añadir tags como los de php, pero si se te olvida y los pones el plugin se encarga de quitarlos. - Crear tu propio plugin. Otro día hablaremos de ello.
Así que, si no quieres complicarte mucho, y no quieres que tu código dependa del tema, instala Code Snippets y a añadir código. Nosotros lo usamos para php pero puedes poner html, css javascript….lo que quieras.
Os recomendamos los siguientes productos relacionados con la informática: